(6) Hexo-新增佈景主題
挑選佈景主題
除了Hexo預設的版型外,也可以新增不同的佈景主題上去。
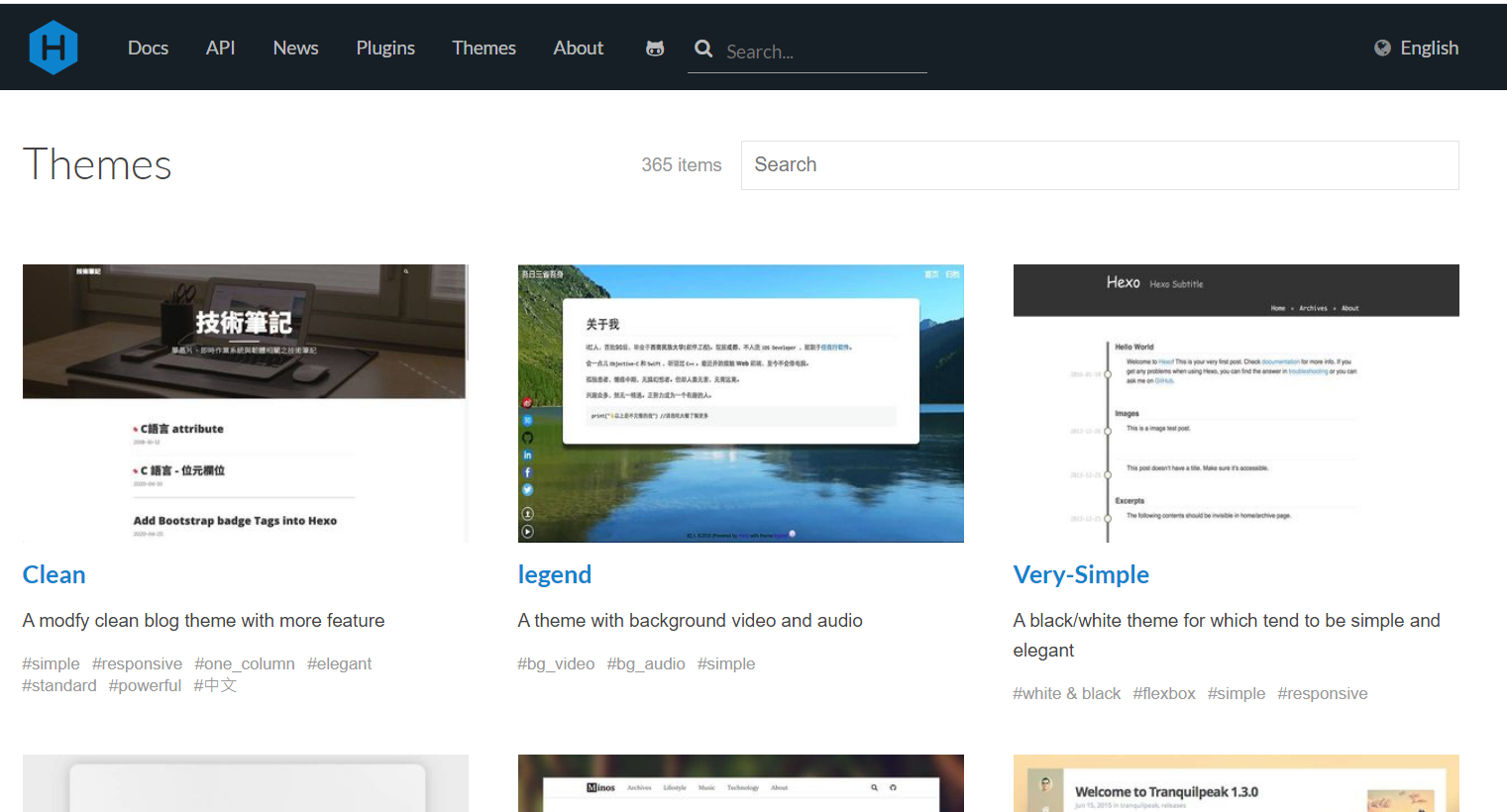
可以先來到 Hexo 官網的主題區挑選你喜歡的主題

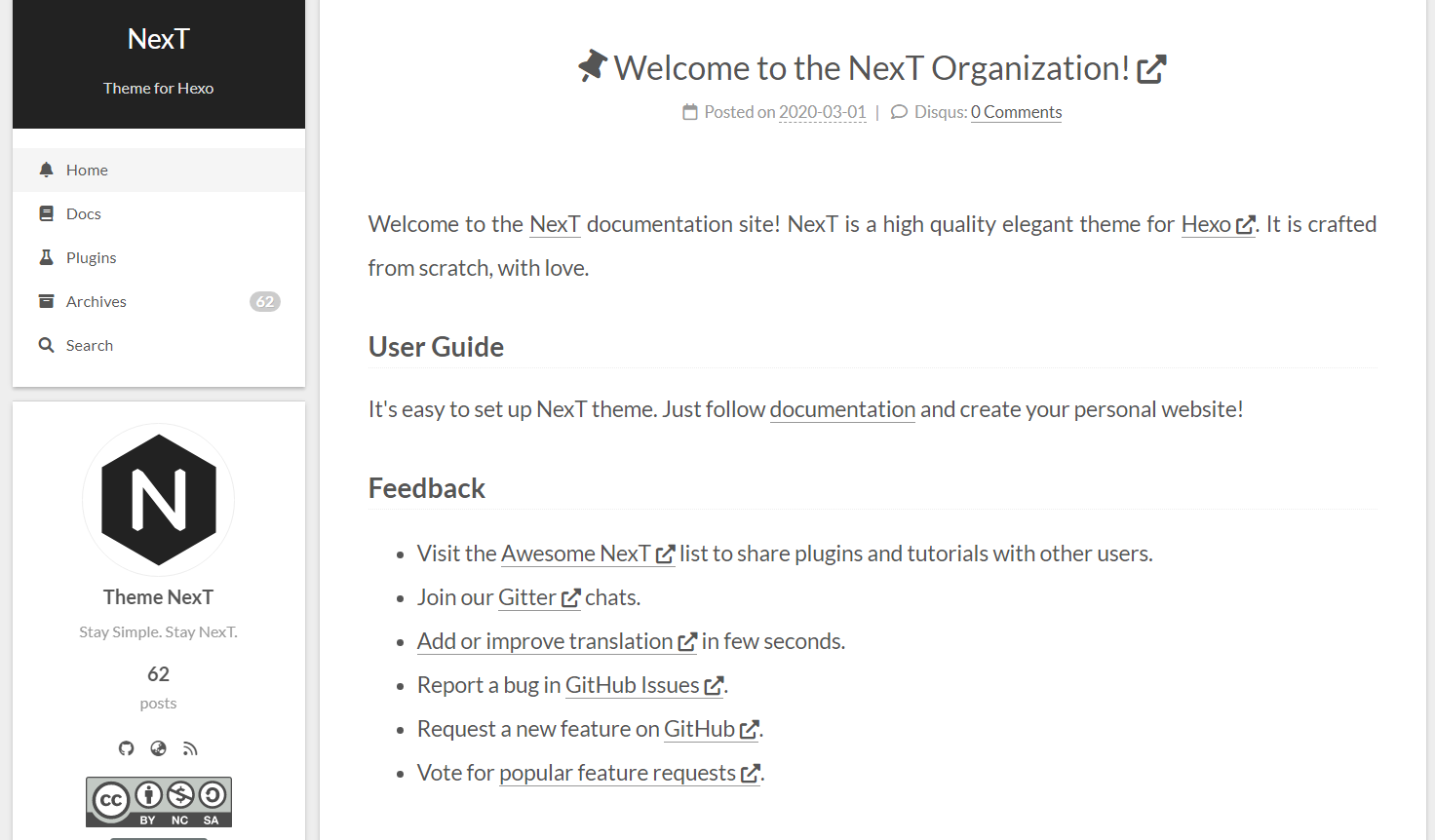
本文以 NexT 主題為例,點選後來到NextT官網。

點選左上角doc可以進入教學文件。
下載NextT主題
這邊使用NPM來下載主題,在你的Vscode的終端機輸入
1 | $ cd hexo-site |
主題設定檔
下載好後會發現我們現在有兩個 _config.yml設定檔
- 第一個在我們專案的根目錄,也就是一開始hexo的設定檔
- 第二個在我們主題的目錄下,(e.g.
thems/next/_config.ymlornode_modules/hexo-theme-next/_config.yml)
以下稱第一個為hexo設定檔,第二個為NextT設定檔。
hexo設定檔
當我們下載完NextT主題後,到hexo設定檔裡,找到theme選項,並將值改為 next
1 | theme: next |
NextT設定檔
官網不建議我們直接修改NextT設定檔,所以我們可以在專案根目錄新增一個 /_config.next.yml檔案。
我們可以複製所有NextT設定檔裡的資料到我們新增的 _config.next.yml 檔案裡。
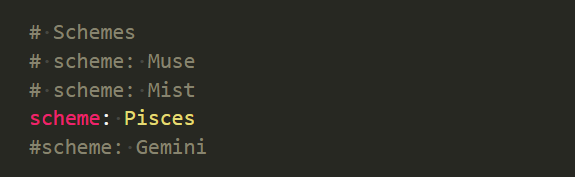
NextT有提供四種不同風格的版型,可以在此挑選你喜愛的版型,只要將 # 取消或勾選即可

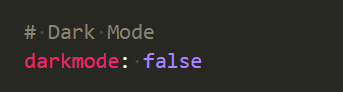
Next 也提供dark mode可以選擇,只要將dark mode改為true即可

以上都設定好後,就可發現我們的部落格套用了nextT主題囉
