前言
這次要在網頁實作一個時鐘,本次的 範例code
首先在 HTML 中新增 三組 DIV 分別為時、分、秒針
1
2
3
4
5
6
7
| <div class="clock">
<div class="clock-face">
<div class="hand second-hand"></div>
<div class="hand min-hand"></div>
<div class="hand hour-hand"></div>
</div>
</div>
|
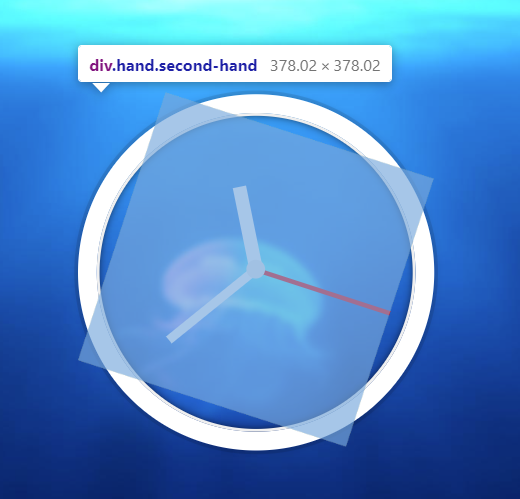
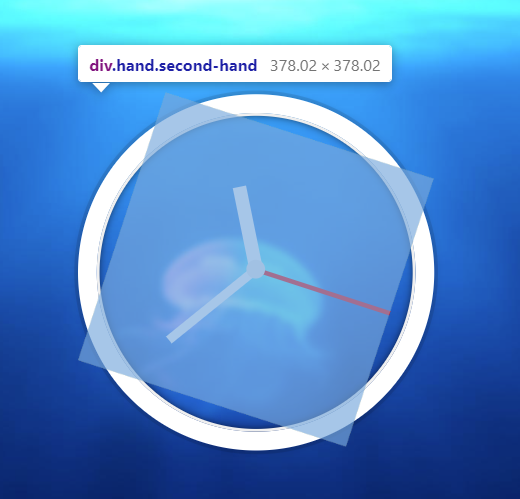
時、分、秒針都設定為寬高是鐘面100%的正方形,並利用偽元素的方式,將指針加在正方形上,所以我們之後實際旋轉的是正方形。
1
2
3
4
5
| .hand {
position: absolute;
width: 100%;
height: 100%;
}
|

js部分
在js中,首先選取 時、分、秒針
1
2
3
| const second = document.querySelector('.second-hand');
const min = document.querySelector('.min-hand');
const hour = document.querySelector('.hour-hand');
|
在setClock函式中,利用 建立 new Date() 取得時間,再用getSeconds、getMinutes、getHours取得秒、時、分。
並分別乘上 6 度 (每秒鐘在鐘面佔的角度 )、30度(每小時在鐘面佔的角度),並利用 .style.transform = rotate(${minDeg}deg)的方式指定角度。
1
2
3
4
5
6
7
8
9
10
11
| function setClock(){
let date = new Date();
let secondDeg = date.getSeconds() * 6
let minDeg = date.getMinutes() * 6 + date.getSeconds()* 30 / 60
let hourDeg = date.getHours() * 30 + date.getMinutes()* 30 / 60
second.style.transform = `rotate(${secondDeg}deg)`
min.style.transform = `rotate(${minDeg}deg)`
hour.style.transform = `rotate(${hourDeg}deg)`
}
|
最後用 setInterval 每過一秒就執行一次 setClock 函式,就完成拉。
1
| setInterval(setClock,1000);
|