安裝套件
- 壓縮 css套件: gulp-clean-css
- 壓縮 js套件: gulp-uglify
1
2
| npm install gulp-clean-css gulp-uglify --save
|
載入設定
壓縮css的部分,可以在編譯完scss後,進行壓縮
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| function sassTask(){
var plugins = [
autoprefixer(),
];
return gulp.src('./source/scss/**/*.scss')
.pipe($.plumber())
.pipe($.sourcemaps.init())
.pipe(sass({
includePaths: ['./node_modules/bootstrap/scss']
}).on('error', sass.logError))
.pipe($.postcss(plugins))
.pipe($.cleanCss({ compatibility: 'ie8' })))
.pipe($.sourcemaps.write('.'))
.pipe(gulp.dest('./public/css'))
.pipe(browserSync.stream())
}
|

壓縮js的部分,可在babel編譯完後並且合併後( concat ) 進行壓縮
1
2
3
4
5
6
7
8
9
10
11
12
13
| function babel(){
return gulp.src('./source/js/**/*.js')
.pipe($.plumber())
.pipe($.sourcemaps.init())
.pipe($.babel({
presets: ['@babel/env']
}))
.pipe($.concat('all.js'))
.pipe($.uglify()))
.pipe($.sourcemaps.write('.'))
.pipe(gulp.dest('./public/js'))
.pipe(browserSync.stream())
}
|

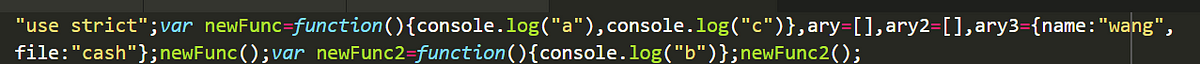
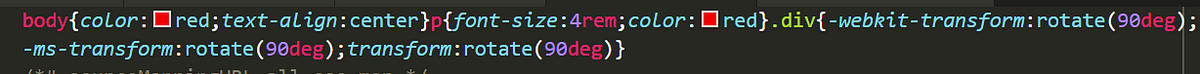
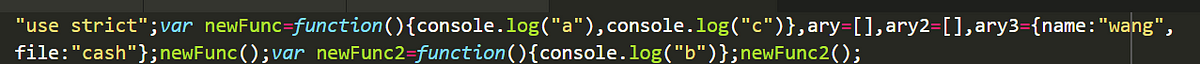
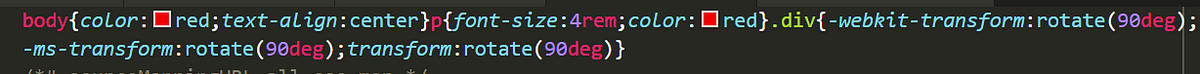
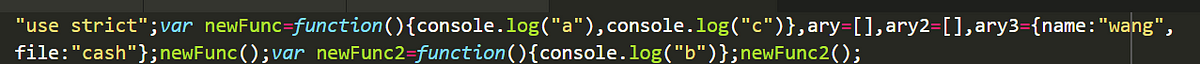
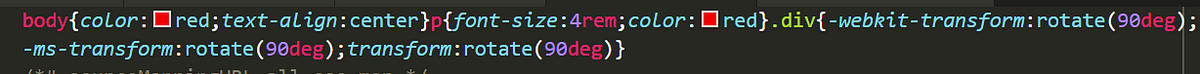
壓縮成果
- css被壓成一行

- js被壓成一行