(11) Gulp-git
初始化git
這章節,我們來幫gulp專案加入 git 版本控制,若電腦還沒安裝git的話,可以先到git官網下載git並安裝。
安裝好git後,在commend line輸入
1 | git init // 建立本地儲存庫 |
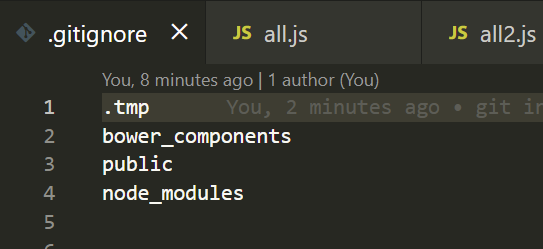
新增 gitignore 檔案
因為有一些檔案是不需要加入版本控制的,如 public資料夾、.temp資料夾、node_modules資料夾,此時可以開一個 .gitignore 檔案,將不須控制的檔案忽略。

在用 git status 去檢查未加入目錄的檔案時,就會發現有加入.gitignore的檔案都消失了,代表這些檔案不用被git做控制。
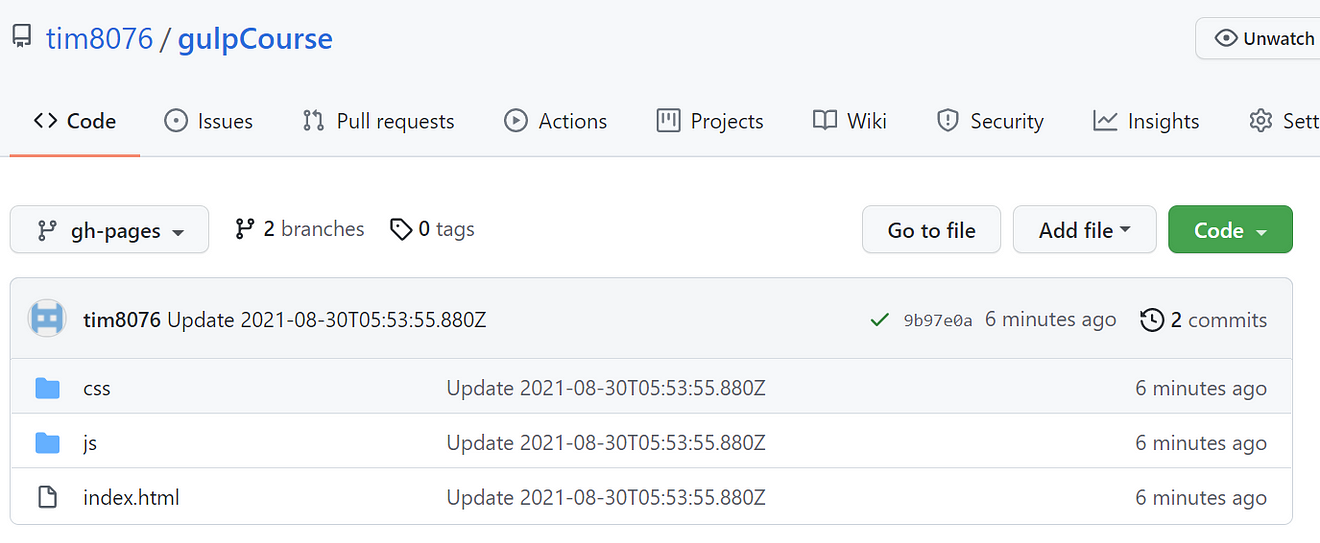
快速發佈到 github pages
在完成我們的gulp專案後,可以發佈到 github pages上。
先下載 gulp-gh-pages 套件
1 | npm install - save-dev gulp-gh-pages |
在gulpfile.js中加入deploy任務,因為有使用gulp-load-plugins這個套件,只要在ghPages()前方加入$即可。
1 | function deploy(){ |
輸入 gulp deploy後,會在github上新開一個 gh-pages 的分支,自動將public資料夾裡的內容上傳到github。