(12) Gulp-ejs
前言
當我們在開發一個多頁式網站時,常常會有許多重複的區塊,例如表頭與表尾,可以將這些重複的區塊抽離出來,作為layout。此時就需要用到樣板語言來達成,來替 HTML 語言加入條件判斷、for 迴圈、元件化、套用模板等等功能。
本篇會介紹如何在gulp中,加入ejs樣板語言,幫助我們將重複的區塊抽離。
套件安裝
1 | npm install ejs --save //安裝ejs |
ejs 任務建立
1 | function ejs() { |
資料夾結構

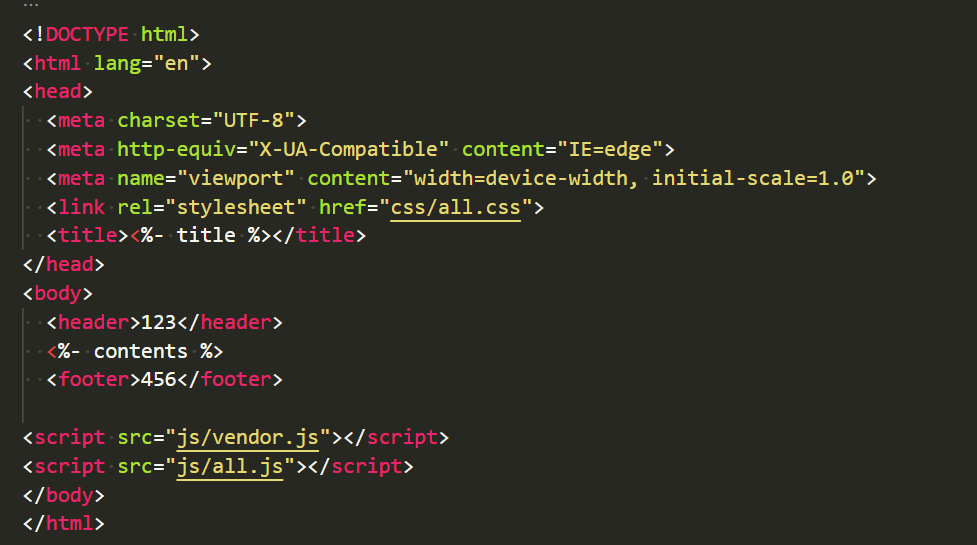
在source裡建立一個layout.ejs檔案,裡頭可放表頭表尾等每一頁都會出現的區塊。

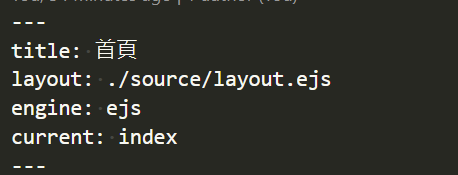
在html裡,因為每個頁面會想客製化設定一些資訊,所以會在每個有使用到 EJS 模板的 HTML 檔的上方放上 front-matter。以首頁為例,front-matter 有著這些資訊:

因此,ejs就可以取用 title變數取得首頁的值,並用layout變數指定layout的ejs檔。
整個運作過程大概是這樣:
- 目錄下有具有 front-matter 的html檔、還有ejs 模板的 EJS 檔案
- gulp-front-matter 套件會解析檔案中的 front-matter 部份,並轉成 JS object
- gulp-layout 接收 JS object,把它跟 ejs 模板摻摻在一起,產出瀏覽器看得懂的 HTML 檔