(4) SCSS練功坊-import
模組化管理
以往寫css時,所有的code都寫在同一份css檔案裡,當code越來越多,就越難維護與管理你的css。
在scss裡,我們可以將檔案進行模組化管理,方法如下:
我們會有一個主要的scss檔案,在這個 scss 檔裡我們會import其他模組的scss檔進來,只有這個主要的scss檔案最後會被編譯成css。

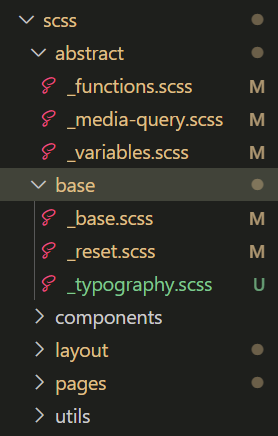
至於其他被引入的scss,我們會在檔案名稱前加上 「 _ 」 ,如「_reset.scss」, 加了 _ 的檔案就不會被編譯成 css。

引入順序
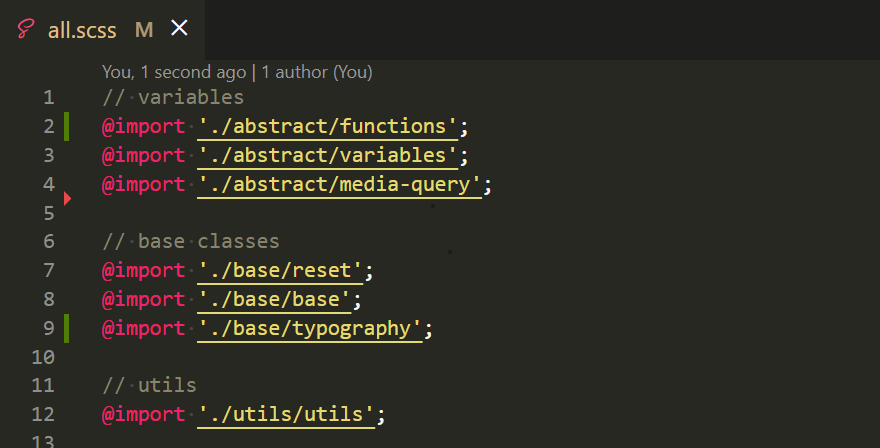
通常我們會有一個 all.scss ,裡面放其他要載入的SCSS檔。
這個檔案就會有一堆 @import,編譯出來的CSS檔案就會依照@import的前後排列來依序產生CSS碼。
@import最前面的檔案裏面一定都會先放全域變數、mixin、function等,這樣後面的檔案 才吃的到變數的設定。
再來是 reset、base等全站共用的樣式。
layout可以網頁版型的共通設計,如表頭、表尾。
再來就index首頁、page內頁,再來就看你的單元數量視情況來切割。
引入參考順序
1 | // variables |