建立陣列
在scss中,可以使用each loop快速產生樣式。
首先,可以建立一個陣列如下:
1
2
3
4
5
6
7
| $theme-colors: (
'primary': #326dee,
'secondary': #1ac886,
'danger': #d32752,
'light': #c2c2c2,
'dark': #000,
);
|
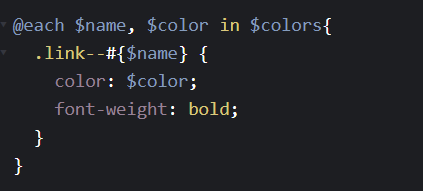
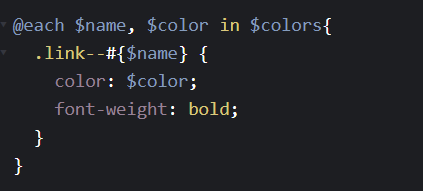
陣列中會有key跟value,利用 @each 迴圈的方式產生樣式

其中 $name 跟 $color 分別代表 陣列裡的key跟value,利用 # { }將參數$name一一帶入後,就可以產生各個樣式。
陣列寫法注意事項

- key如果是string要加上 ‘ ‘
- 每個key和value都是獨立一行
- 最後一行,也建議加上 , 方便閱讀
陣列多個值
一個scss陣列也可以有多組值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| $heading-list: (
h1 50px 300,
h2 42px 300,
h3 34px 400,
h4 26px 400,
h5 20px 600,
h6 16px 600
);
@each $value in $heading-list {
#{nth($value, 1)},
.txt-#{nth($value, 1)} {
font-size: nth($value, 2);
font-weight: nth($value, 3);
}
}
|
可以產生如下的css

for loop
除了 @each 以外,也可以使用 @for loop 來快速產生樣式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$colors: (
"blue": #1919e6,
"red": #e61919,
"yellow": #e6e619,
"green": #19e635,
);
@each $key, $value in $colors {
@for $i from 1 through 9 {
.text-#{$key}-light-#{$i} {
color: mix(white, $value, $i * 10);
}
.bg-#{$key}-light-#{$i} {
background-color: mix(white, $value, $i * 10);
}
}
}
|
如上,我們先用 @each 對$color 陣列跑回圈,在每次迴圈中,
再用 @for $i from 1 through 9 從 1 跑到 9 產生 9 個顏色的漸層樣式。