(9) SCSS練功坊-7+1資料夾規劃
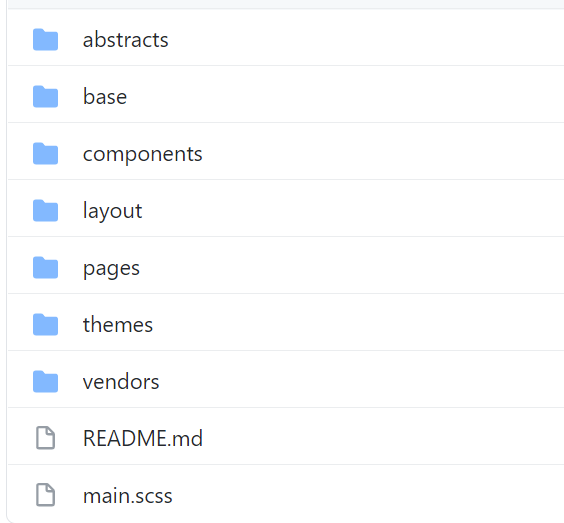
7 + 1 資料夾規劃
當我們有許多SCSS檔案要規劃時,可以使用7+1歸納法,也就是7個資料夾搭配 1個 all.scss檔案

abstract 資料夾
放 variables、mixin、funtion等不會真正產出 css 的 scss 檔案
base 資料夾
放 base.scss 、 reset.scss、Typography等全域設定的scss
components 資料夾
放全站都會用到的元件,如 button 、 label、nav等等
layout 資料夾
放全站共用的layout區塊,如 grid 、header、footer等等
1 | .header {} // header 樣式 |
pages 資料夾
放 每頁不同的scss
themes資料夾
如果你的網站有主題樣式,可以放這裡
vendor 資料夾
放外部資源的scss檔,如bootstrap.scss
另外可參考此網站配置
引入順序
- 變數或 mixin 等檔案優先引入,後續樣式檔案才能抓取到這些內容,保持運作正常
- 第三方套件的樣式盡量往前放,自己寫的樣式才能覆蓋它
1 | // main.scss 統一管理 scss 檔 |