(0-1) CSS基礎篇 自行hosting google font
為什麼要自行hosting google font
以前當我們在使用 google font時,大多會用 cdn 的方式來載入字型。但自行hosting google font
,有以下好處:
加快網路載入速度: 自行hosting,不必像 CDN 一樣向 server申請字型資源,可以讓網頁載入速度更快。
降低網頁跑版問題: 使用cdn載入字型,可能因為載入字型的時間,導致網頁暫時跑版。自行hosting可避免此問題。
自行hosting 方法
選擇你想使用的字型,點選下載

- 解壓縮下載好的字型,

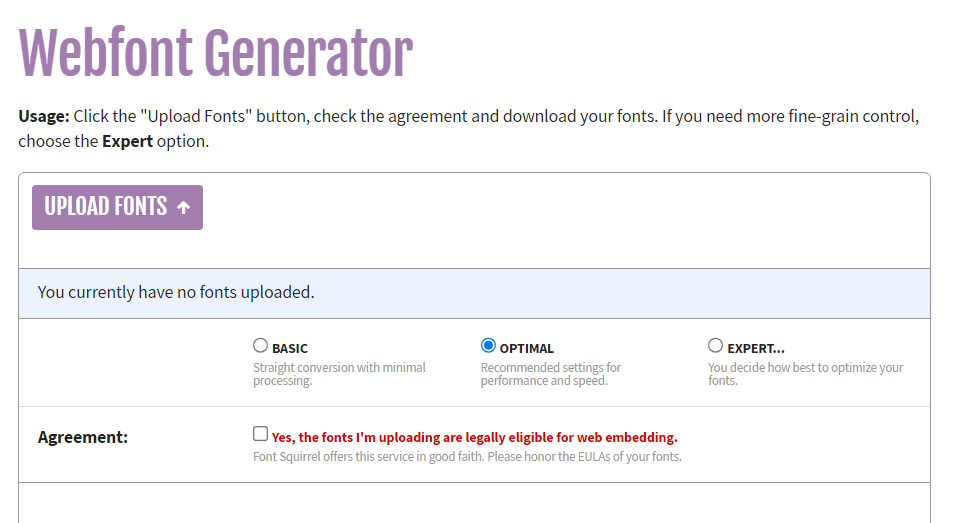
- 來到 fontsquirrel,點選上傳檔案,將字型檔案壓縮。

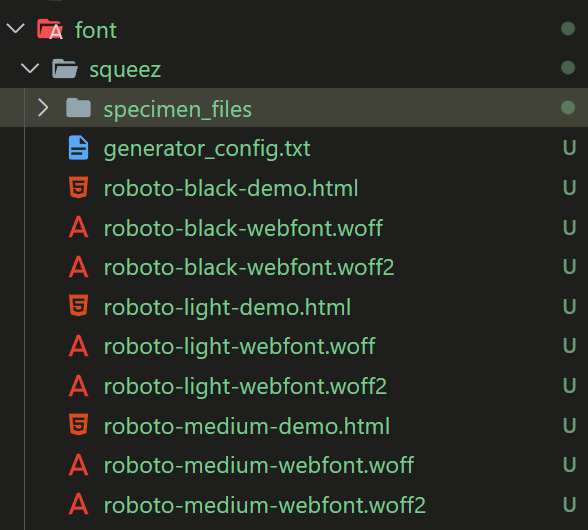
- 下載壓縮好的字型到網頁專案資料夾

- 在 scss 檔案裡用 @font-face 載入字型,@font-face 裡的 src 指向你存放字型檔案的位置。
1 | @font-face { |