(0-7) CSS基礎篇 文字色彩 (color)
文字色彩設定
文字色彩設定方式如下:
1 | .color-primary { |
可以設定的值有
1 | color: red; // 關鍵字 |
RGB 與 RGBA 色彩
CSS 中的 RGB 和 RGBA 用來定義顏色。它們都使用紅色(Red)、綠色(Green)和藍色(Blue)三種顏色的組合來表示一種顏色。區別在於 RGBA 還包括一個透明度(Alpha)參數。
RGB(Red, Green, Blue)
RGB 顏色值表示一種顏色的紅色、綠色和藍色組成部分。每一部分的值範圍在 0 到 255 之間。
1 | color: rgb(red, green, blue); |
RGBA(Red, Green, Blue, Alpha)
RGBA 是在 RGB 基礎上添加了 Alpha 透明度參數。Alpha 的值範圍是 0 到 1,其中 0 表示完全透明,1 表示完全不透明。
1 | color: rgba(255, 0, 0, 0.5); /* 半透明紅色 */ |
HSL 和 HSLA 色彩
CSS 中的 HSL 和 HSLA 用來定義顏色。HSL 代表色相(Hue)、飽和度(Saturation)和亮度(Lightness)。
而 HSLA 在此基礎上還包含了透明度(Alpha),Alpha 的值範圍是 0 到 1,其中 0 表示完全透明,1 表示完全不透明。。
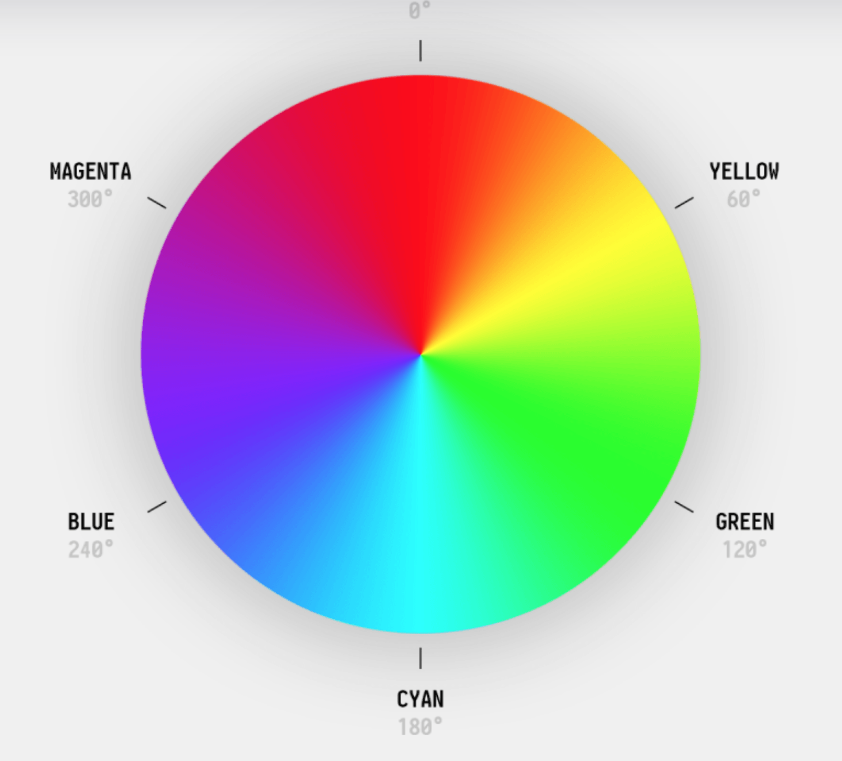
Hue(色相):顏色的種類,值的範圍是 0 到 360 度。0 度是紅色,120 度是綠色,240 度是藍色。
Saturation(飽和度):顏色的鮮豔程度,值的範圍是 0% 到 100%。0% 是灰色,100% 是全彩色。
Lightness(亮度):顏色的明暗程度,值的範圍是 0% 到 100%。0% 是黑色,100% 是白色。

1 | color: hsl(0, 100%, 50%); /* 紅色 */ |
關鍵字
顏色設定也可以用關鍵字,另外常見的還有
transparent (透明),跟 currentColor。
currentColor 指的是目前的文字色彩,假如父層有設定文字色彩,使用這個關鍵字就能讓設定的css屬性套用父層文字色彩。
1 | .example { |