(4) CSS基礎篇 Flex
什麼是 flex
flex 和grid一樣是排版用的 css屬性,使用flex時可分為外容器屬性與內元件屬性。以下分別介紹各屬性使用方法。
外容器屬性
display
啟用flex的第一步,就是在外容器設定 display: flex;
1 | .container { |
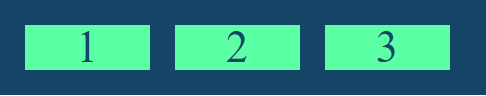
在父層設定 display:flex 可以讓子層區塊並排
當子層寬度超過父層時,flex也會依照比例自動做調整,不會跑版,並且當子層其中一個元素高度變高,其他元素也會自動等高。

其餘特性包刮:
- 元素自身轉變為類似「block」屬性的排版特性。
- 元素自身寬度變成父層容器的 content-box 寬度。
- 元素第一層子物件,變成 block 排版特性,並帶有等高、與彈性收縮特性。
- 元素第一層子物件,預設不換列「nowrap」
- 元素第一層子物件,以內容為預設寬度
- 元素第一層子物件總寬度超過父層flex物件寬度時,會自動收縮,符合父層寬度。
- 元素第一層子物件預設高度符合 flex 元素高度。
flex-direction
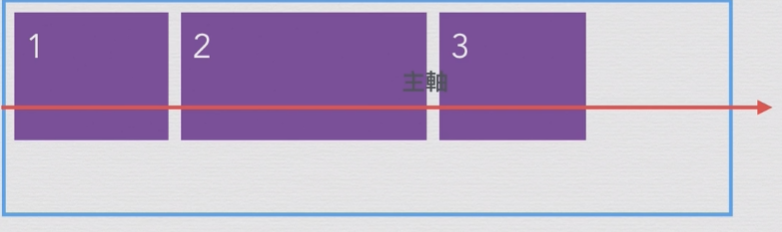
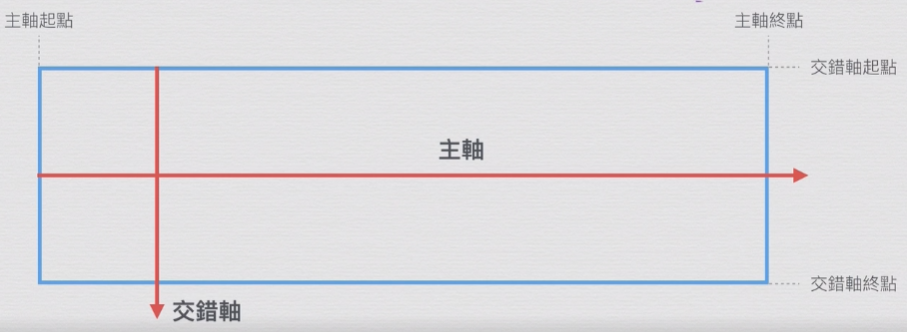
flex的主軸指的是資料的流向 ,預設是從左到右排版,可以設定的值如下:
flex-direction: row; 從左到右
flex-direction: row-reverse; 從右到左
flex-direction: column; 從上到下
flex-direction: column-reverse; 從下到上

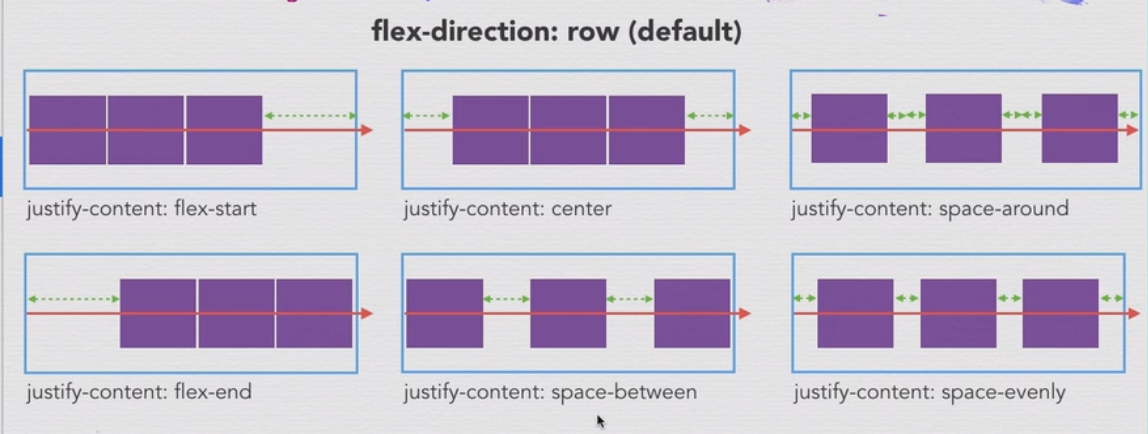
justfy-content
依照主軸的方向(flex-direction),可以設定 justfy-content 來對齊子元素。所以實際對齊方向是水平或垂直,要依主軸的方向而定喔。

flex-wrap
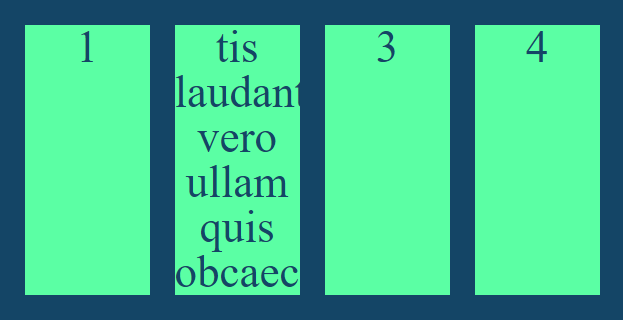
超出範圍時是否換行的屬性,分為換行、不換行、換行時反轉。
預設是 flex-wrap:nowrap 不換行,設定flex-wrap:wrap則會換行。
1 | .container { |
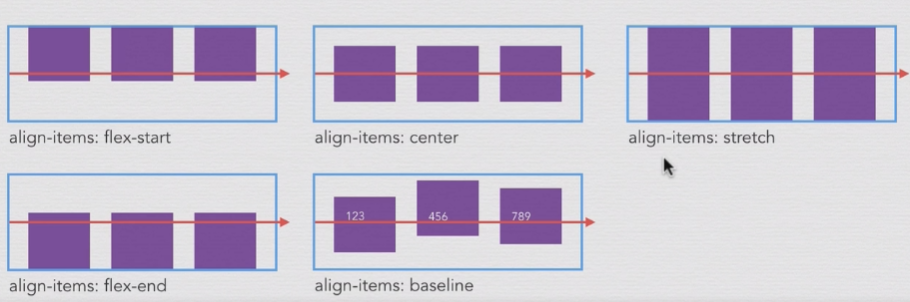
align-items

和主軸垂直的方向稱為交錯軸,例如主軸是水平的,那交錯軸就是垂直。align-items屬性可以設定交錯軸的對齊方式。

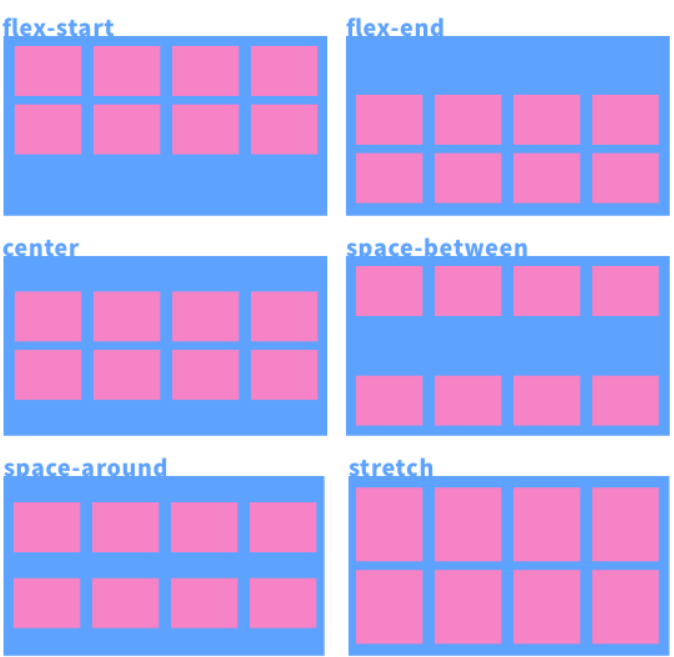
align-content
多行物件的交錯軸對齊,可以使用的屬性和align-items一樣。

flex-flow
flex-flow 是 flex-direction 與 flex-wrap 的縮寫,所以只要在這前後帶上相對應的值即可。
1 | .flex-container { |
gap
gap 用來設定子物件間的水平與垂直距離。
1 | // 一個值 |
place-content
可以使用 place-content,一次設定 「justify-content」、「align-content」的值。
1 | place-content: flex-start (align-content) space-around (justify-content); |
內元件屬性
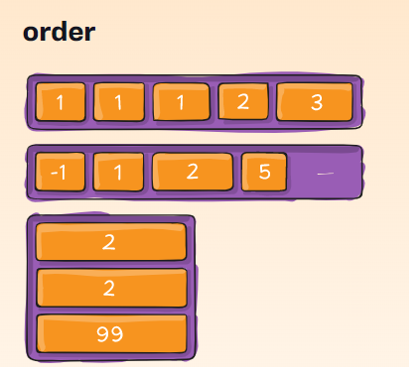
order
用來指定子層物件的順序,order 預設都是 0。小於 0 的元件會往前排,大於 0 往後排。
1 | .box1 { |

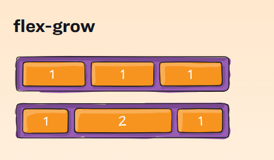
flex-grow 伸展
flex-grow 設定元件的伸展性,會把剩下的空間份配給子物件,並針對子物件去設定伸展的比例,預設值為 0不會縮放。
如下圖: 設定flex-grow: 2 的元素會有較大的位置。
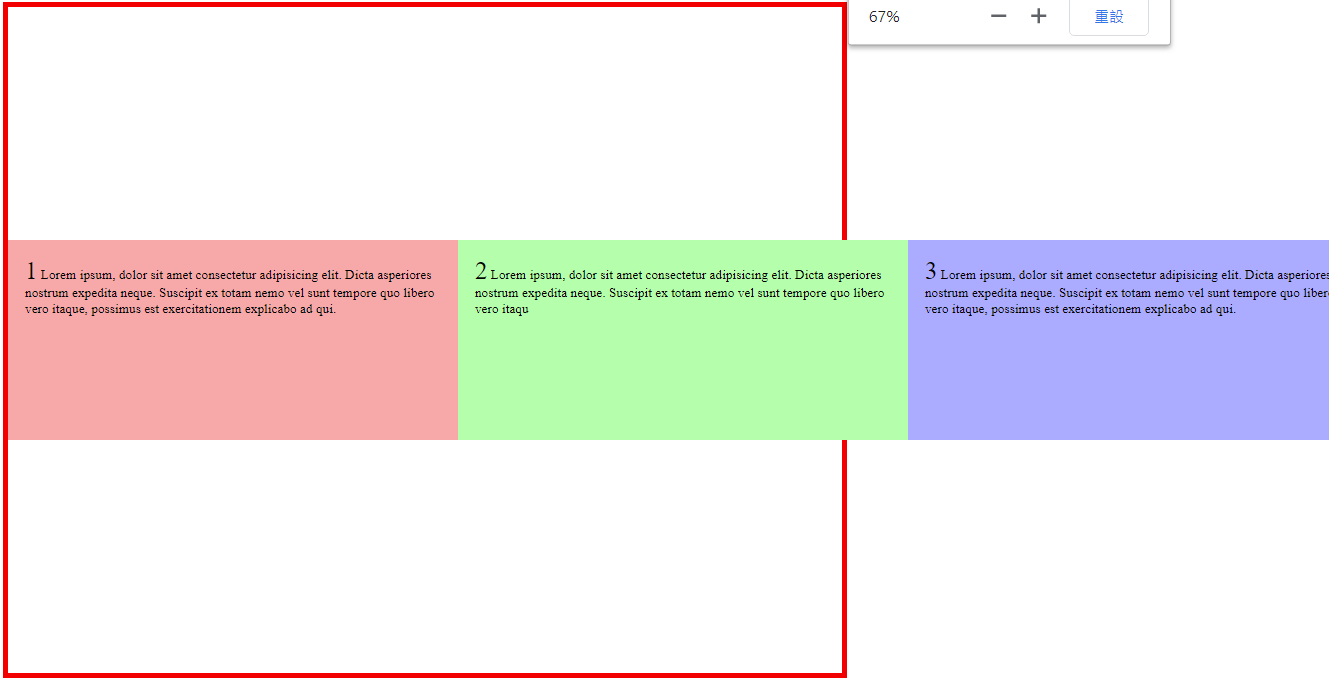
flex-shrink 收縮
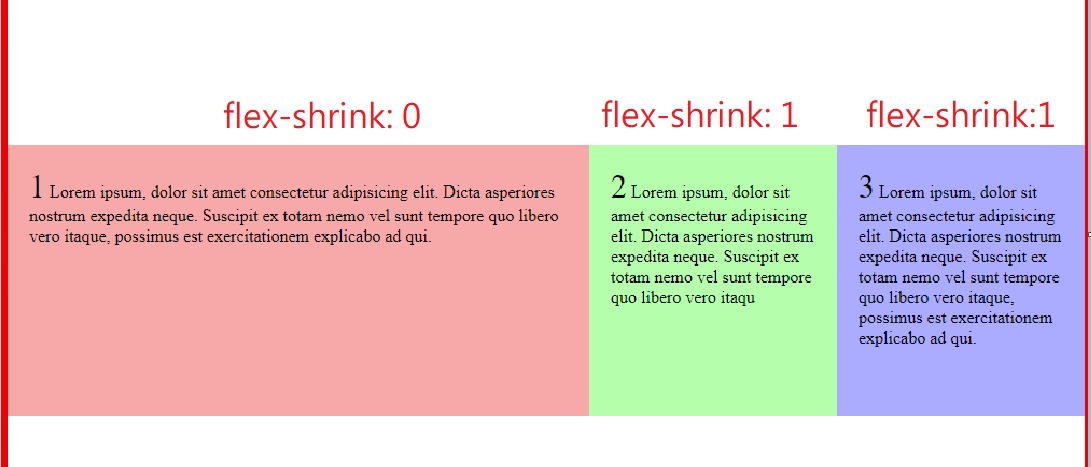
flex-shrink: 元件的收縮性,是一個數值,當空間分配還不足時的當前元件的收縮性,預設值為 1 會收縮,如果設置為 0 則不會縮放。

上圖當子層物件寬度超過父層時,如果將子層設定 flex-shrink: 0 ,代表不收縮,此時子層會超出父層寬度。

當設定其中一個子層 flex-shrink: 0 ,其他為1時,設定0的物件不收縮,保持原來寬度,設定shrink的則依比例收縮。
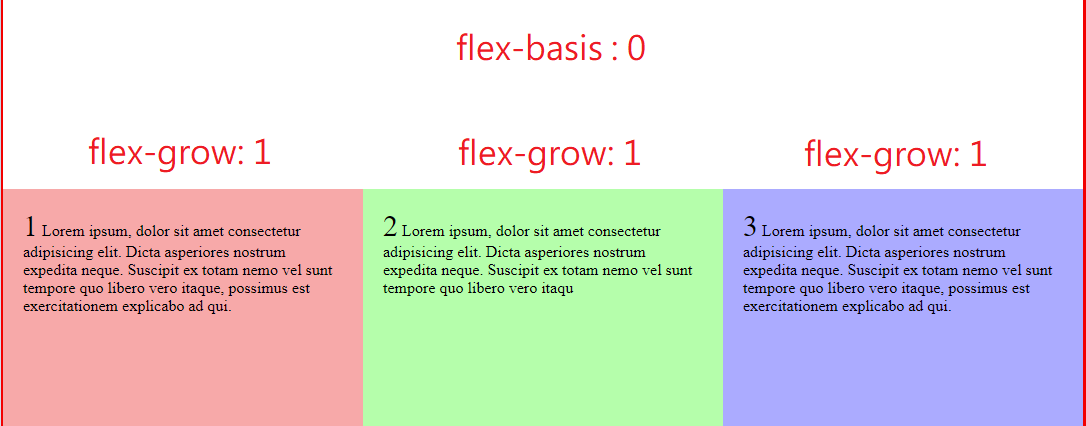
flex-basis
flex-basis 可以設定子元件 flex-item 的主軸長度。
當主軸為橫向時,對應到元件的寬,
當主軸是直向時,對應到元件的高。
可以設定每個flex-item 的 flex-basis 為 0, 就可以依照想要的比例來設定flex-grow。

align-self
align-self 可以調整單一物件的交錯軸對齊,可以使用的屬性和align-items一樣。