Ajax解說系列(3) Fetch
Fetch
和 XMLHttpRequest一樣,Fetch 是window物件底下的方法,用來發送網路請求。當請求成功,fetch就會回傳一個promise物件(狀態是fulfilled),這物件內會帶有response物件,裏面會放有我們想抓的資料。
以下介紹不同請求類型的用法:
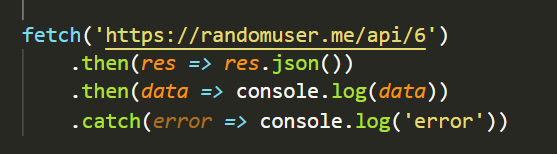
Get

單純發送get請求時,在fetch填入api的url,在第一次.then接收時,要用.json()方法,將資料轉為物件,此時會返回一個promise。
在用一個then去接收promise返回的資料,此時就是真正的物件資料。
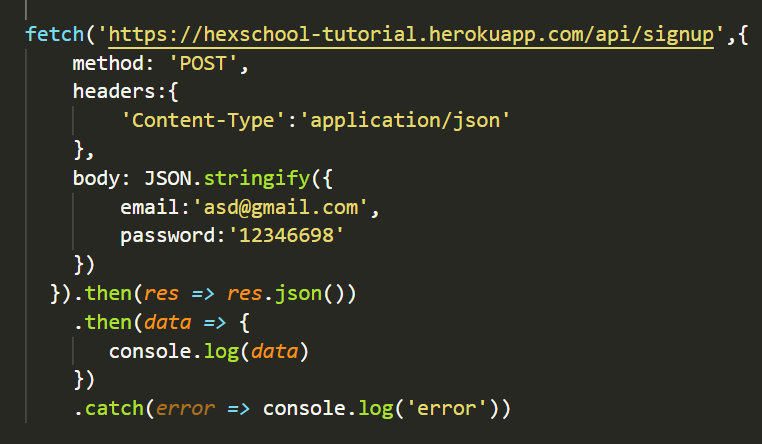
Post

- 使用post資料到伺服器時,要設定 method: ‘POST’,
- headers 要設定 傳送資料的格式:
- json 格式 : application/json
- 傳統表單格式: application/x-www-form-urlencoded
- body 內放要傳送的資料,記得資料要用JSON.stringify轉為字串傳入。
- 最後用 .then .catch接收回傳資料。