前言 除了使用 fetch這種原生api來處理AJAX以外,我們也可以使用套件來處理,本文介紹的axios即是處理ajax可用的套件。
axios基本語法 axios回傳的是一個promise,所以我們可以用 .then() .catch() 來接收結果。
get 方法 1 2 3 axios.get ('https://example/api/' ) .then ( (response ) => console .log (response)) .catch ( (error ) => console .log (error));
用 axios.get(‘資源網址’) 即可發出get請求。
也可加入參數,参數放在params屬性裏面
1 2 3 4 5 6 7 axios.get ('https://example/api/' ,{ params : { gender : 'female' , } }) .then ((res ) => console .log (res)) .catch ((error ) => console .log (error))
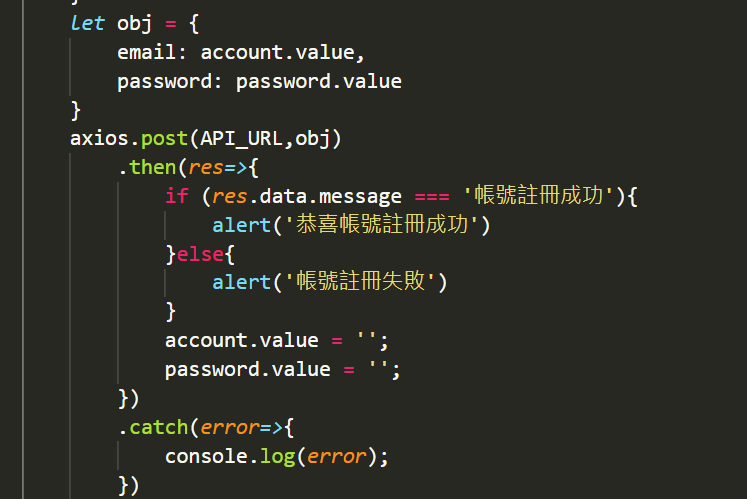
post 方法
1 axios.post (‘api網址’ , 物件格式資料)
用.then接收成功資訊,.catch()接收失敗資訊。
因為axios預設是傳送將物件以Json格式傳送,若要傳送 application/x-www-form-urlencoded 格式,可以使用 qs 套件。
1 2 3 4 5 6 7 8 9 import qs from 'qs' ;const data = { 'bar' : 123 };const options = { method : 'POST' , headers : { 'content-type' : 'application/x-www-form-urlencoded' }, data : qs.stringify (data), url, }; axios (options);
物件形式寫法 也可以將參數統一寫在config 物件傳入。
1 2 3 4 5 6 7 8 9 10 11 12 axios ({ method : 'post' , url : '/user/12345' , data : { firstName : 'Fred' , lastName : 'Flintstone' }, params : { ID : 12345 }, });
配置的優先順序 (低到高) 1 2 3 4 5 6 7 8 9 10 11 12 13 const instance = axios.create ();instance.defaults .timeout = 2500 ; instance.get ('/longRequest' , { timeout : 5000 });
共用設定 透過預設配置,可以對每個請求設定一個共用的配置,例如:伺服器位址、Header 抬頭等。
1 2 3 4 axios.defaults .baseURL = 'https://raw.githubusercontent.com/hexschool/KCGTravel/master/datastore_search.json' ; axios.defaults .headers .common ['Authorization' ] = 'Bearer token' ; axios.defaults .headers .post ['Content-Type' ] = 'application/json' ; axios.defaults .timeout = 10000 ;
axios api 管理 參考文章 參考文章2
當axios要打的api變多時,可以新開一個 api.js 檔案來管理。利用 axios.create() 方法來新建一個axios實體。
1 2 3 4 5 6 7 8 9 10 11 12 import axios from 'axios' const userRequest = axios.create ({ baseURL : 'http://localhost:3000' , headers : { 'Content-Type' : 'application/json' }, timeout : 1000 , }) export const postFunc = data => userRequest.post ('/users' , data)export const getFunc = url => userRequest.get (url)
1 2 3 4 5 6 import { postFunc, getFunc } from 'api.js' ; async function getPost ( const post = await getFunc (); }