ES6 解構賦值
傳統陣列賦值方式

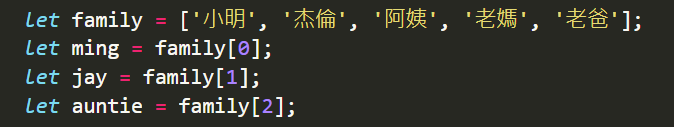
以往作法我們會將 family 裡的值一一取出,在分別賦予到新的變數上。
陣列解構賦值

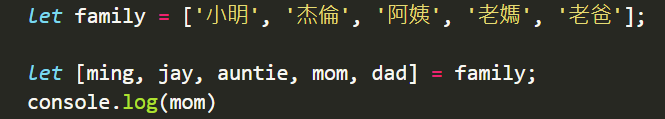
將右方 family 的陣列資料,鏡射到左方的陣列中,如此左方陣列裡的變數就可以被賦予family陣列裡的值。
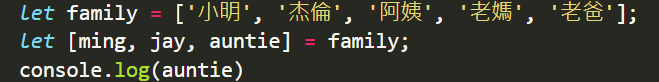
若鏡射時左右數量不同,則剩下的值不會做解構賦值,如下圖,老媽、老爸就不會作賦值。

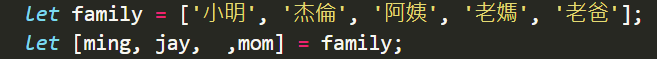
若左方陣列有空白,則空白會被跳過,不會被賦值。

字串解構
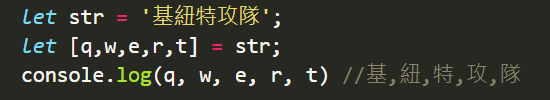
字串也可以用類似陣列的手法,進行解構賦值。

物件解構

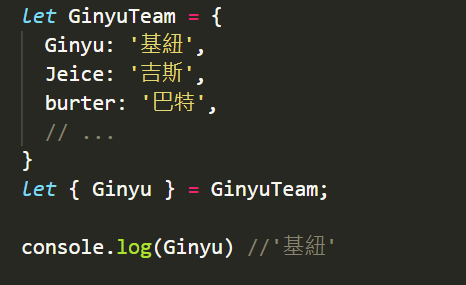
我們可以 利用一個 { } ,取出右方GinyuTeam物件裡Ginyu屬性的值,
賦予到 Ginyu這個變數上。

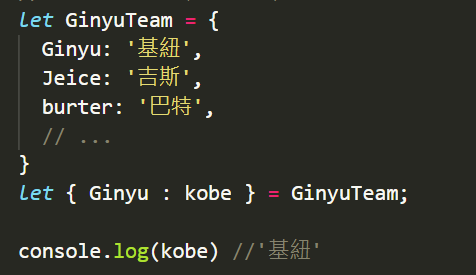
也可以賦予 Ginyu 一個新的變數名稱 kobe,此時 kobe就被賦予Ginyu的值。
預設值

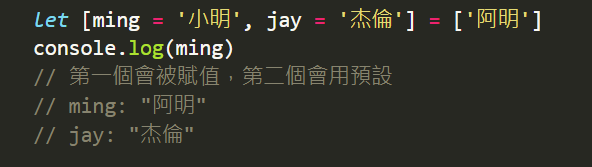
我們也可以使用預設值的方式,當左方變數沒有被右方賦值時,就使用預設值
範例

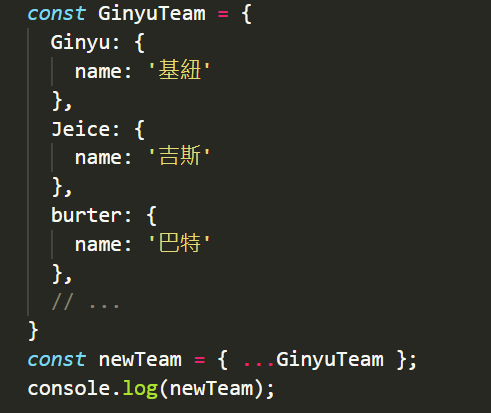
將 GinyuTeam 用…拆出裡面的值,再放到新的 { }中,然後再將這個物件,賦予到 newTeam,此時 newTeam和GinyuTeam是兩個不同物件。
解構加展開
解構和展開也可以同時使用
1 | const people = { |
如上,Ming 會被單獨解構, Jay 跟 Bob 則會被一起解構到 others 物件。