NPM 使用教學

什麼是npm?
npm 是Node Package Manager的縮寫,是一個線上套件庫,讓我們透過指令的方式去安裝需要的檔案到專案裡使用。
安裝npm
既然npm是node.js的套件管理工具,首先我們就需要到node.js官網下載node.js(選擇 LTS穩定版)。當你安裝nodeJS的同時,NPM也會同時被安裝。詳細安裝方法參考這裡
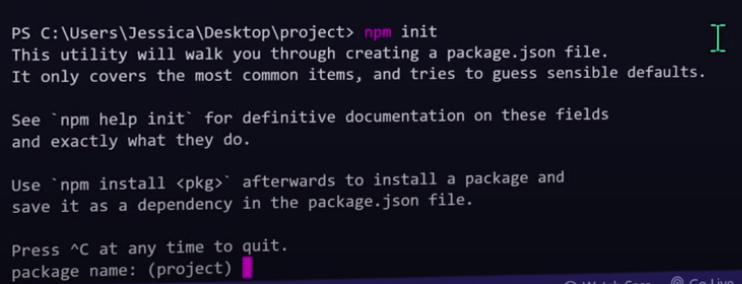
建立package.json檔案
我們首先要建立的package.json的檔案在專案裡,目的是為了管理專案內的套件。
1 | npm init //建立 package.json |


之後當有其他人下載你的專案,想要使用這些套件時,只要輸入 npm install就會將套件全部下載回來。
使用npm安裝套件
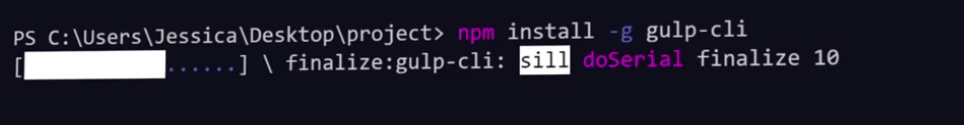
全域安裝
1 | npm install -g 套件名稱 |
套件會被安裝在電腦裡,每個專案資料夾都可使用該套件。通常會安裝到全域的套件是必須在commend line執行的,像是gulp-cli。

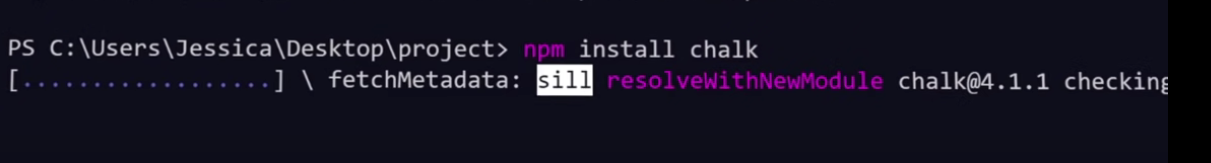
專案安裝
1 | npm install 套件名稱 |
套件只會在該專案資料夾裡被安裝,每個專案資料夾都有不同的套件。

指令參數
1 | npm install 套件名稱 --save |
--save 參數是安裝套件時,也同步更新 package.json 裡的資訊,正式產品會用到的套件請用–save。
1 | npm install 套件名稱 - save-dev |
在指令最後加入--save-dev,套件會被安裝到devDependencies,代表此套件是開發過程才會用到,正式產品不會。
mac指令
如果是mac電腦, 請加上 sudo npm install 來安裝套件,因為mac需要更高的管理者權限來安裝。
node-modules 資料夾
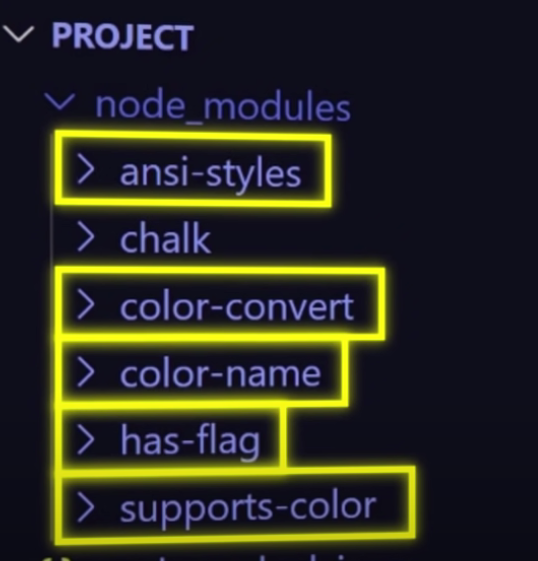
當你使用 npm 下載套件後,會發現有一個叫做 node-modules的資料夾產生了。這個資料夾的用途是儲存所有你用npm 下載下來的套件。
此時你可能會懷疑,為什麼我明明只下載了一個套件,但卻多出一堆我沒看過的套件。


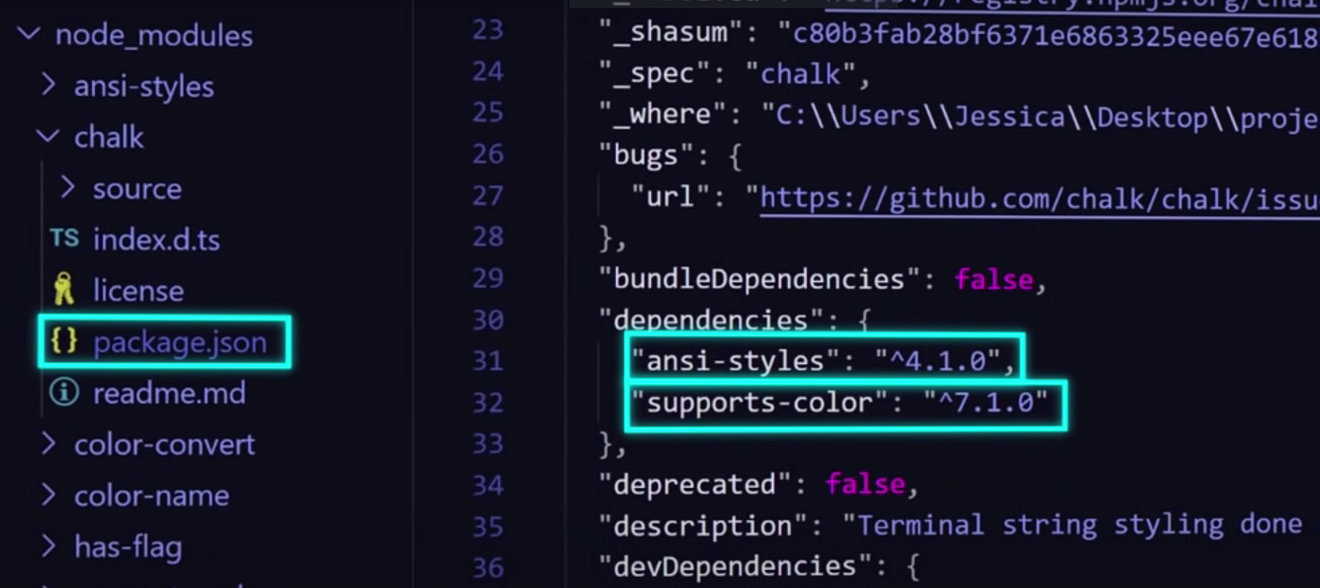
這是因為我們下載的套件,本身也有一個package.json,它也有依賴其他的套件,所以會一併將依賴的套件載入。所以每個套件都有其他相依套件,npm會將他們全部載回。
npm 套件版本
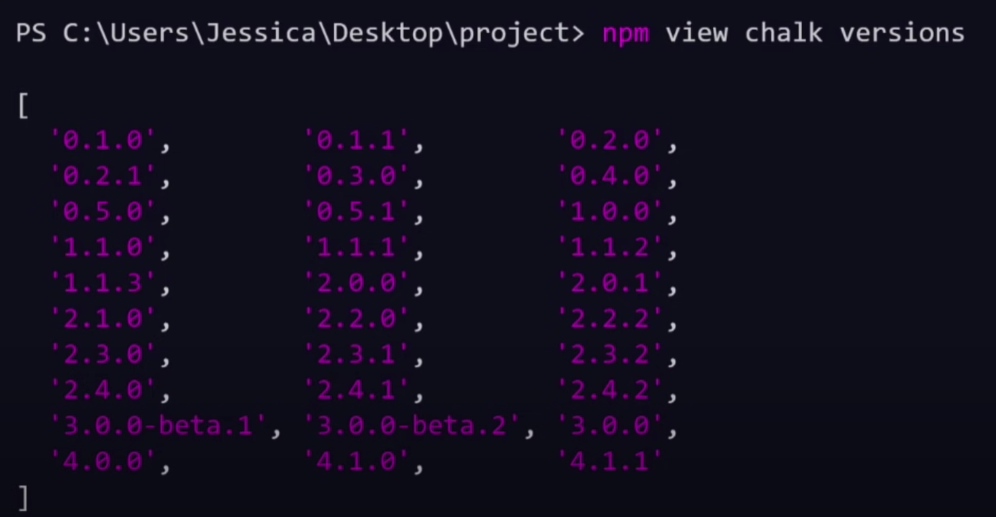
1 | npm view 套件名稱 versions // 查看套件版本 |

套件採用 semantic versioning的版本管理方式,所以我們會看到 1.0.2 類似這種三個數字的版本號顯示,其實每個數字有代表不同的意思。

- major (主版號) : 當套件做了重大更新,會不相容之前版本,可能讓你的舊版本的程式碼無法,要讓程式碼運作,要將舊版的code修改為新版寫法。
- Minor version (次版號) : 做了一些可以向下兼容的功能性新增
- Patch version: 修正一些小錯誤。
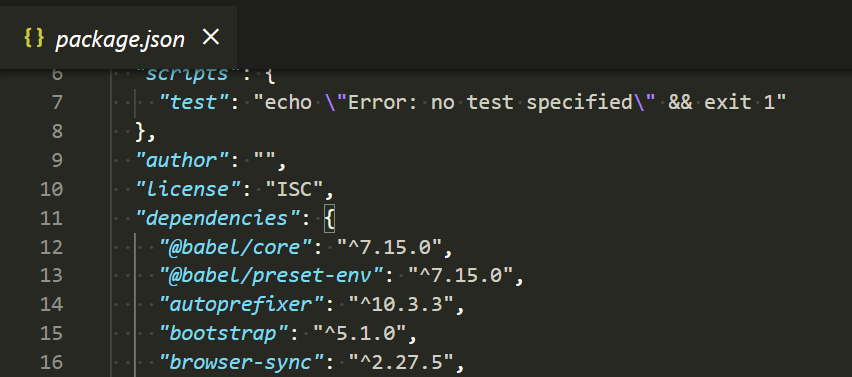
套件更新
當你用npm intall安裝套件時,npm會自動下載最新版的套件,在你的package.json,可以看到套件版本號。

你可能注意到,每個版本號前多了一個 ^ 符號,這是npm用來避免你將套件更新到下一個主版號,造成你很多程式碼壞掉。
1 | ^1.x.x //僅更新次版號(Minor version)跟Patch version |
1 | npm install 套件名稱 @lastest // 更新到下一個主要版本 |
但如果你的套件確定要更新到下一個主要版本,如 4.9.0 => 5.0.0, 可以輸入 npm install 套件名稱 @lastest。
1 | npm install 套件名稱@版本號 |
指定安裝套件的版本號
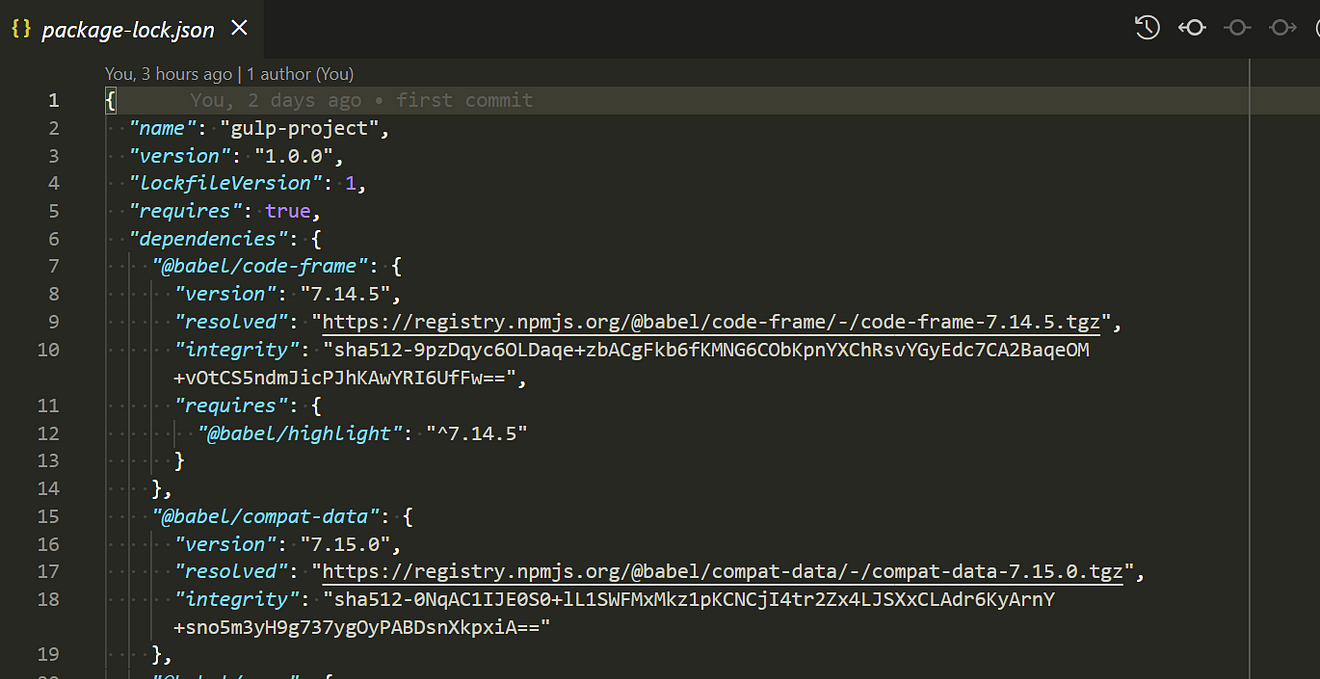
package-lock.json檔案
你可能會注意到,除了package.json以外,還有一個package-lock.json檔案。這個檔案紀錄了你安裝到專案的套件的詳細版本號,目的是為了避免相容性問題。還記得^ 這個符號嗎,當你從github clone一個別人的專案下來,並執行npm install安裝套件時,如果套件本身有做更新,你可能會下載到不同次版號的套件,造成相容性問題,讓你專案出錯。
有了 package-lock.json檔案,當你用npm install 下載時,會下載和package-lock.json裡一模一樣的版本號。代表你和原作者會使用同樣版本的套件。