Promise 的使用
過去處理非同步方法
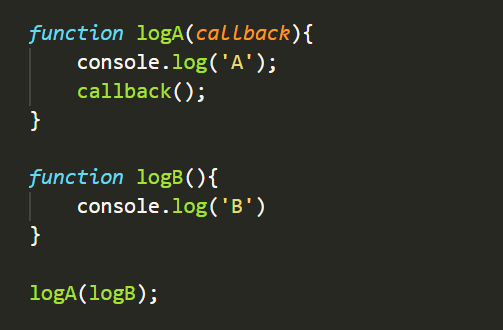
在以前,我們會用 callback function 去控制非同步事件發生的順序,如下圖,利用將 logB 帶入logA函式中,確保 logA 執行完後才執行 logB;

使用promise

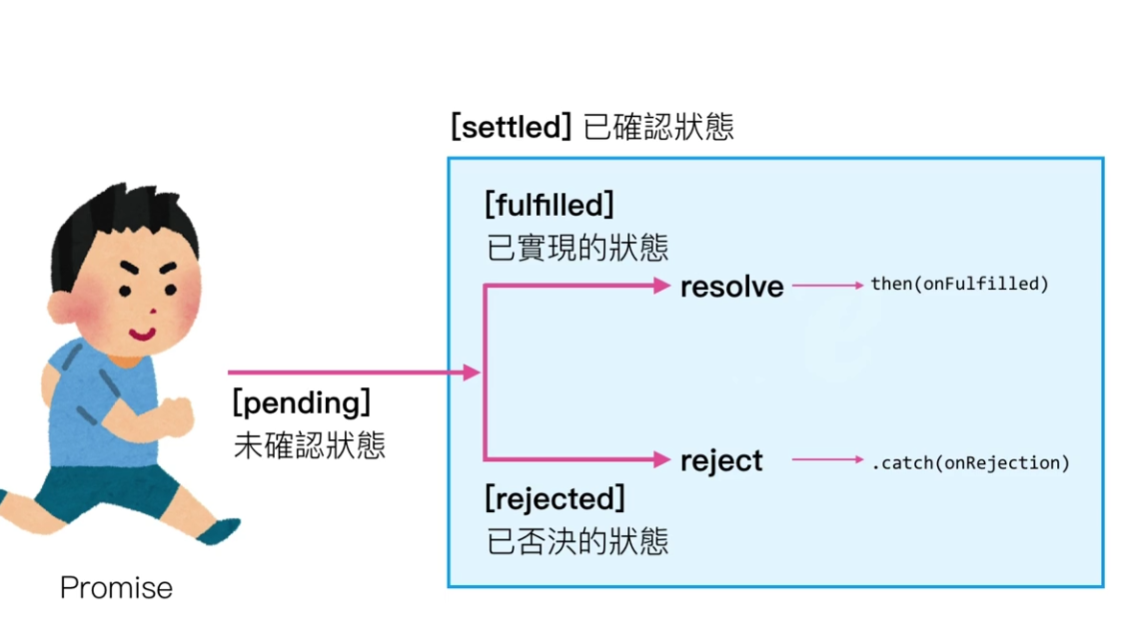
而現在,我們有promise可以用,promise 主要用來解決非同步的問題,因為非同步事件我們無法確定什麼時候完成,所以會有一個 pending 未確認的狀態。
等待未確認狀態完成後,才會進入 settled 已確認狀態,settled 已確認狀態,可分為兩部分:
- fulfilled : 已實現狀態,代表非同步事件完成。
在完成狀態裡,promise會透過 resolve參數回傳一個結果,並透過then來 做接收。
- rejected : 已拒絕狀態,代表非同步事件失敗。
在失敗狀態裡,promise會透過 reject參數回傳一個結果,並透過catch來做接收。
1 | function promiseFn(num){ |
在上面範例中,利用一個 function 內new出 promise的實體,並用 resolve 和 reject 參數 分別帶出成功和失敗的結果。
在運行promiseFn 藉由 帶入的參數是真值,如 1 或假值 如 0,來決定 是用 then接收成功結果,或是用 catch 接收失敗結果。
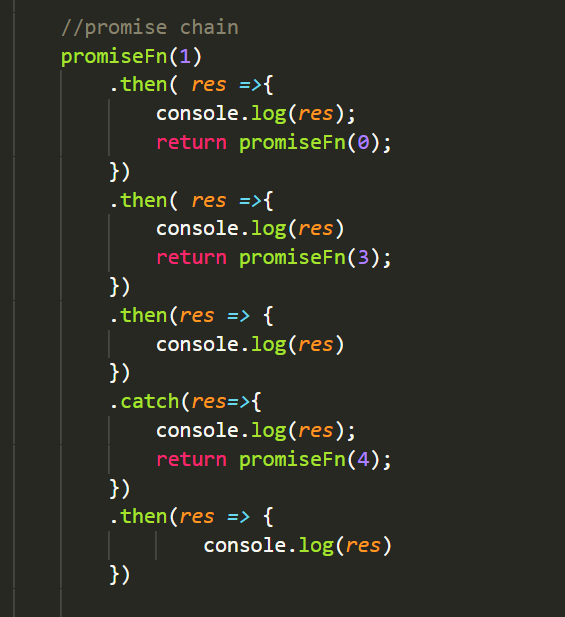
Promise 鏈接

在上圖中,在第一個 then 接收成功資訊,並再 return 一個promisefn。此時因為帶入的是假值 0 ,直接跳到 .catch 進行失敗資訊接收。在catch裡,也可以再 做一次promiseFn(4) 此時帶入的是真值,故由底下的then來接收成功結果。
promise.all

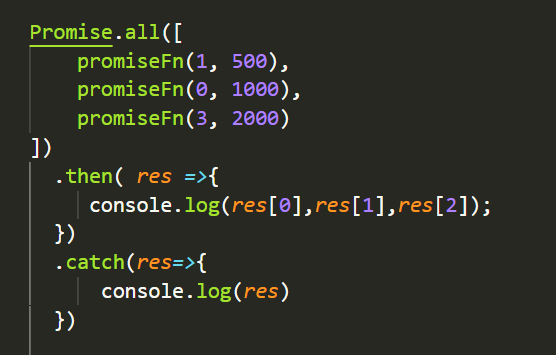
在使用 promise .all 時,可以在陣列裡一次帶入多個promise請求,並用.then 一次回傳成功的結果,要注意回傳的格式也是陣列,所以可以用res[0]的方式去取值。
另外只要有一個promise請求失敗,就會直接跳入.catch 接收失敗訊息,並不會執行其餘成功的結果。
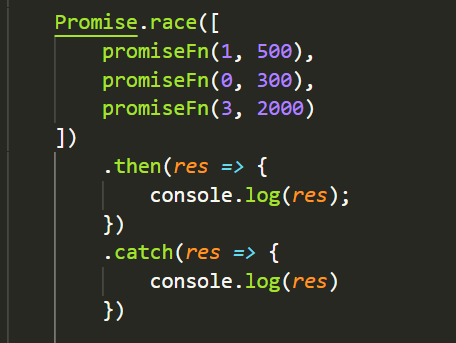
promise.race
promise .race 和 promise.all 一樣,可以同時用陣列的方式傳入多個promise請求,但 promise .race 只會回傳第一個完成的結果,若成功則進入.then,若是失敗則進入 .catch。
下圖範例中, promiseFn(0,300)會先執行完,然後因為是 0 是假值,直接進入.catch接收失敗結果。