Async Await
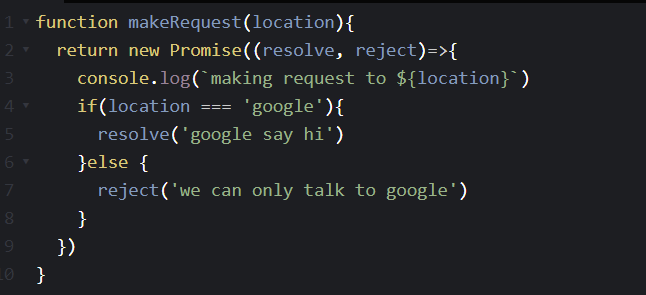
promise的作法


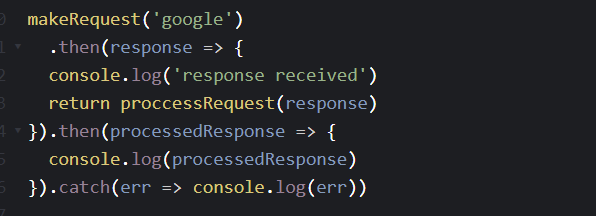
傳統的promise寫法,我們會用 .then()去接收成功的結果,.catch()接收失敗的結果。但不斷用.then去接收結果,程式上的可讀性較差,所以可以改用async await的寫法來改寫。
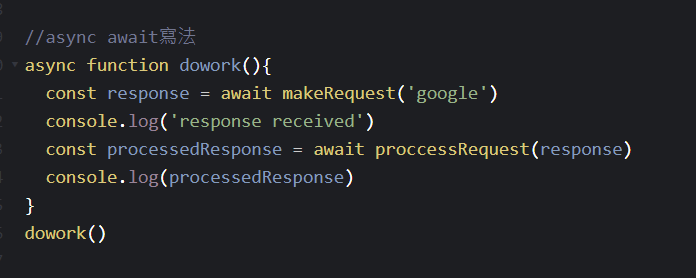
async await

async 的使用方法很簡單,只要在定義 function 時,前面加個 async 就可以了。而 await 會接收promise執行完的結果,等 Promise 執行完再執行下一行,後面的任務會等前面的任務完成後才繼續下去。
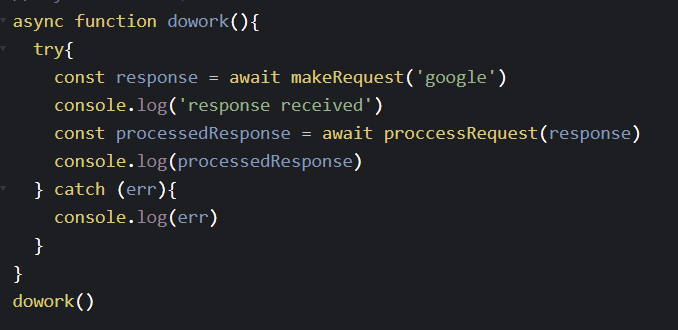
如果想接收錯誤的結果,可以用try catch寫法,將所有可能出錯的程式放在try裡,當有程式回傳錯誤時,會立即停止,並執行catch裡的程式

當 async function 的內容全都結束後,會返回一個 promise,這表示後方可以使用.then語法來做連接,基本的程式長相就像下面這樣:
1 | async function a(){ |
另一個串接範例
1 | const asyncFn = async(num) { |
節省 try catch 的作法
1 | const catchError = (asFn) => { |
如果想要節省在 async function 裡處理錯誤的 try catch 語法,可以將 catch 的語法包裝在 catchError 裡。