ES6 箭頭函式
箭頭函式
箭頭函式(Arrow Functions)是ES6後提供的新的函式撰寫方法,箭頭函式省略 function ,並在小括號後 加上 =>
寫法如下:
1 | ([param] [, param]) => { |
縮寫

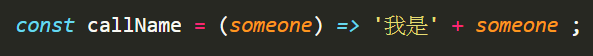
另外如果程式碼只有一行 ,可將{ }省略,並且不用寫 return,因為 箭頭函式 預設就有return;

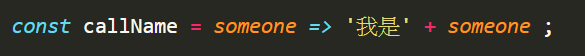
如果參數只有一個,小括號 ( )也可省略

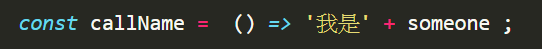
若沒有參數,小括號 () 不可省略
沒有 this
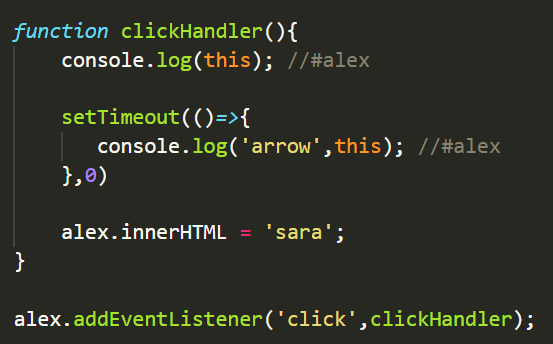
和傳統函式不同,箭頭函式沒有自己的this,所以它的this會沿用外層的this

不要用 arrow function 的情形
物件裡的 function
1 | const me = { |
箭頭函式因為沒有自己的this,所以在物件裡調用時,this 不會指向物件本身,而是指向 window。
建構函式的 funciton
1 | const Person = () => {} |
建構函式無法使用 箭頭函式來撰寫。
建構函式的 prototype function
1 | function Person(name) { |
箭頭函式因為沒有自己的this,所以在prototype裡調用時,this 不會指向物件本身,而是指向 window。
addEventsLister 裡的 function
1 | document.body.addEventsLister('click', function() { |
addEventsLister 裡使用 箭頭函式的話,this會指向 window 而不是被綁定的 dom
常見問題
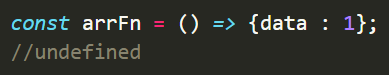
無法回傳 物件實字
因為 物件的 { } 會被當作 箭頭函式結構的一部分,導致無法回傳物件。

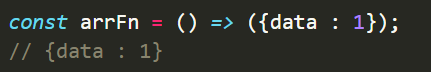
解決方法是在 物件外 加上 ( ) 包住

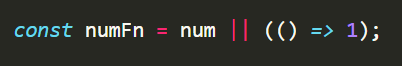
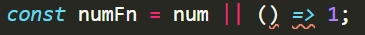
搭配判斷式時,不能直接接箭頭函式

解決方法依樣在外面加上 ( )