JS 陣列方法

forEach
針對原陣列跑迴圈,方法會將陣列內的每個元素,皆傳入並執行給定的函式一次。不會產生新的陣列。依照陣列的長度,決定執行的次數。
1 | const array1 = ['a', 'b', 'c']; |
forEach() 內的函式常見會帶有三個參數,以下為用法示例:
1 | // 參數 item 代表陣列中目前正在被處理的那個元素 |
這邊需要特別提醒,在 forEach() 函式內用 return 無法停止函式進行下一個 item。除非程式碼有誤,否則並沒有中止 forEach() 的辦法
1 | let data = ["a", "b", "c"]; |
filter 陣列篩選
針對初始陣列跑迴圈,filter() 會一一將陣列中的每個元素帶入函式測試,如果函式的回傳值為 true,則會將當前的元素回傳至新陣列中,若為 false 則不保留。
1 | const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; |
map 陣列轉換
map() 方法會建立一個新的陣列,其內容為原陣列的每一個元素經由回呼函式運算後所回傳的結果之集合。適合用來做陣列的轉換
1 | const array1 = [1, 4, 9, 16]; |
sort 陣列排序
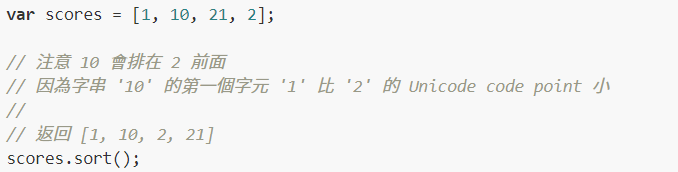
sort() 方法用來重新排序陣列中的元素,預設會將元素轉型成「字串」做比較,比較的方式是從左到右逐一比對元素中的每個字元的 Unicode code point 大小。
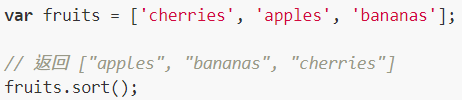
字串排序

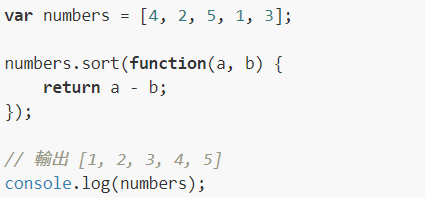
數字排序

自定排序

(a, b) 函數接受兩個參數,分別表示兩個元素值怎麼做比較,然後傳回一個數字,可能是正數、0 或負數:
- (a, b) 回傳值如果小於 0 (負數),表示 a 排序在 b 前面
- (a, b) 回傳值如果等於 0,表示 a 和 b 排序一樣位置不動
- (a, b) 回傳值如果大於 0 (正數),表示 b 排序在 a 前面
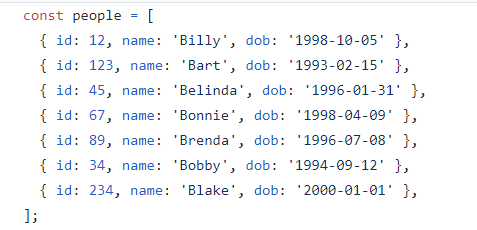
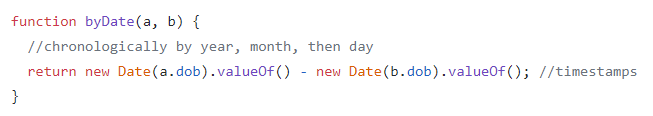
日期排序


將日期傳入 new Date()函式中,會返回一個 時間戳(timestamp),再將兩個時間戳相減,可以做到日期的排序。
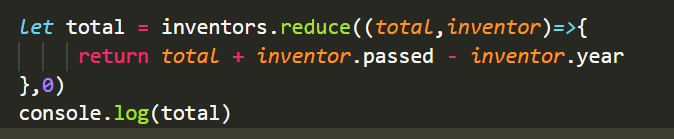
reduce 陣列加總

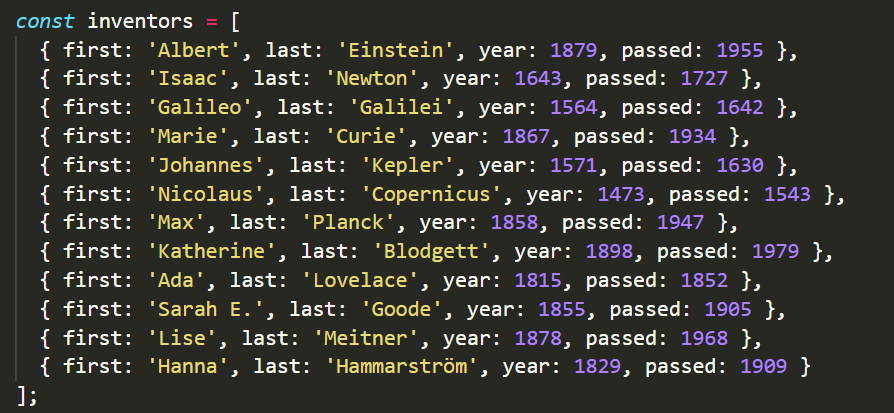
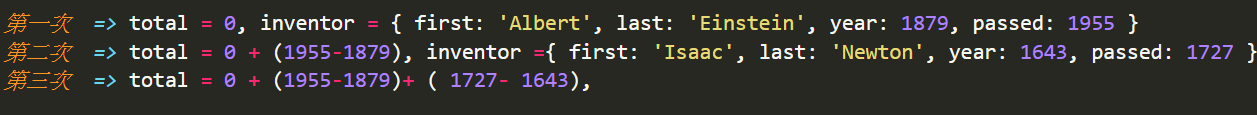
reduce 會有一個 total 參數作為加總結果,本範例預設從 0 開始加,每運算一次會經過一筆資料(inventor),運算的內容為 發明家過世年-出生年 一路累加下去,運算流程如下:

some
some() 方法會透過給定函式、測試陣列裡的每個 item 是否符合條件,有一個符合條件,就回傳true 不然回傳false。

every
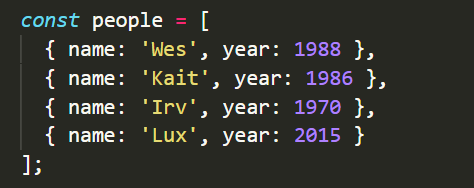
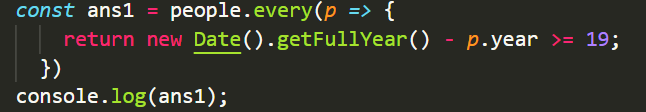
檢查陣列裡的物件,全部都符合條件,就回傳true 不然回傳false

includes
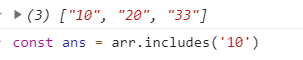
當我們的陣列內容很簡單時,比如只有字串或數字,而我們想檢查陣列是否有特定值時,可以用includes()方法,有值則回傳true,否則false

find
在陣列中尋找符合條件的資料,找到後回傳第一筆資料,否則回傳 undefined。
1 | const array1 = [5, 12, 8, 130, 44]; |
findIndex
在陣列中尋找符合條件的物件,找到後回傳第一筆物件的排序。

splice
splice() 方法可以藉由刪除既有元素並/或加入新元素來改變一個陣列的內容。
1 | splice(要插入或刪除的索引位置, 刪除筆數, 插入的元素) |
1 | const months = ['Jan', 'March', 'April', 'June']; |
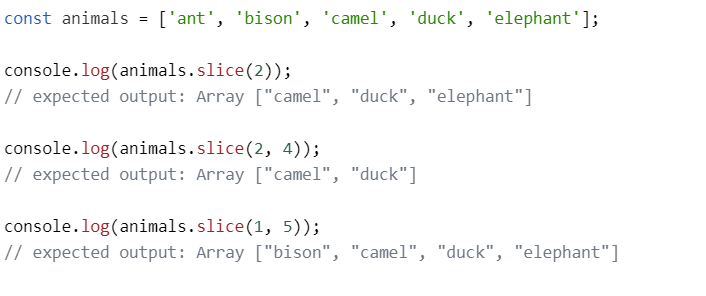
slice
slice() 方法會回傳一個新陣列物件,為原陣列選擇之 begin 至 end(不含 end)部分的淺拷貝(shallow copy)。而原本的陣列將不會被修改。