ES-module 模組化
module 模組化
ES-module 就是js的模組化,可以將檔案進行拆分,進行匯出與匯入。原本這中模組化都要靠工具來進行,不過近幾年瀏覽器也開始支援原生的模組化功能。
進行 module 拆分前,要先將標籤定義 <script type=”module”>,有以上定義才能進行模組匯入匯出。

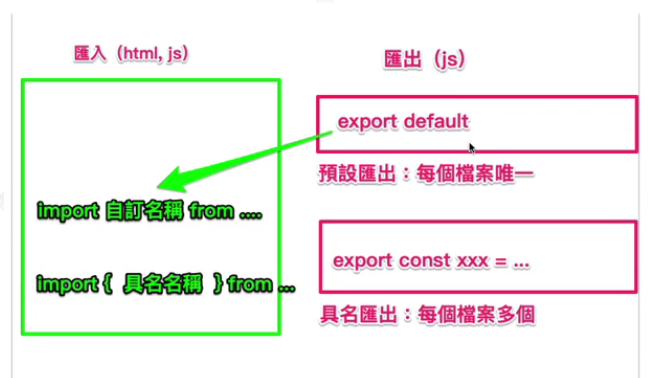
預設匯出
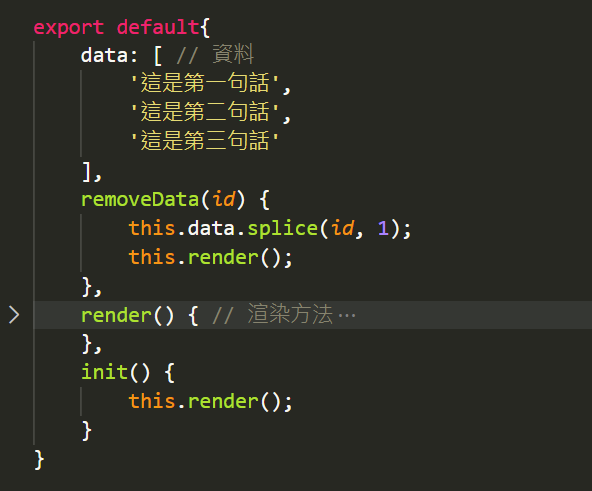
每個js檔案只能有一個預設匯出,使用export default,通常用於匯出物件,在 Vue 開發中可用來匯出元件。

預設匯入
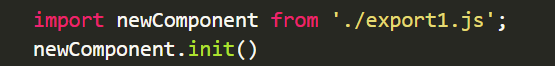
因為預設匯出沒有名字,所以可以為它命名。匯入後就可以使用 init(),這個匯入元件的方法。

具名匯出
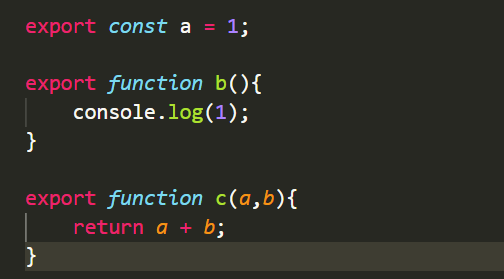
一個js檔案可以有多個具名匯出,匯出時要為函式或變數命名。通常用來匯出函式。第三方的框架、函式、套件很常使用具名定義 “方法”。

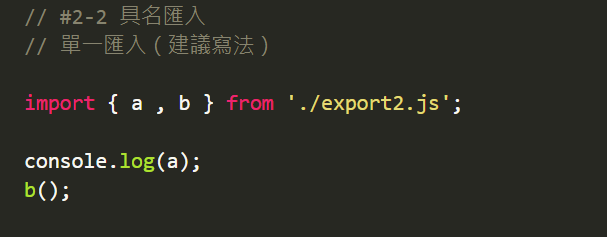
具名匯入(單一匯入)
使用{ },物件裡放具名匯出的變數或函示名稱。

- 改名方法: 使用 as 修改匯入的名字
當作用域內有與具名匯入相同的變數時,可用 as 將改變匯入名稱
1 | const a = 1; |
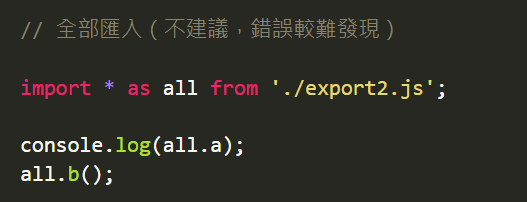
具名匯入(全部匯入)

使用 * 代表全部模組,全部模組如果全部匯出可能會造成名稱的衝突,所以會將* 賦予到一個 物件上。匯入後就可以用這個物件來調用匯入的變數或方法。
module 的作用域
每個 module 間的作用域都是獨立的,如下 a 是 undedined。
1 | <script type="module"> |
匯入 esm 套件
網路上有些套件有是出 ES module 的版本可以載入,方法如下:
1 | import { createApp } from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'; |