JS中元素的clientHeight、offsetHeight 與 scrollHeight
clientHeight 與 clientTop

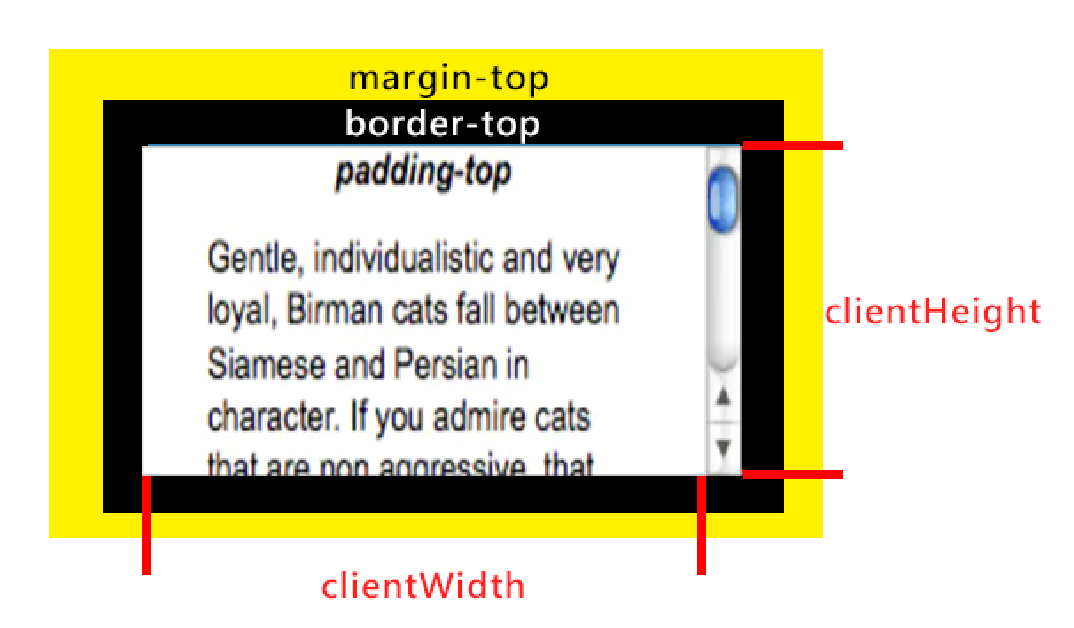
clientHeight: 元素包含padding但不包括 margin 、border、 水平滾動條的高度。單位為px、唯讀元素。
clientWidth: 元素包含padding但不包括 margin 、border、 垂直滾動條的寬度。單位為px、唯讀元素。
clientTop: 元素頂部邊框寬度單位為 px,可以理解為 border-top。如没有设置 border-top的值,则 element.clientTop 的值为 0
offsetHeight 與 offsetTop
offsetHeight: 元素包含padding 、 border 、 水平滾動條的高度 但不包括 margin。
offsetWidth: 元素包含padding 、 border 、 垂直滾動條的寬度 但不包括 margin。