Composition Api (九) watch
使用 watch
要使用 watch 方法,一樣先從 vue 中解構出來

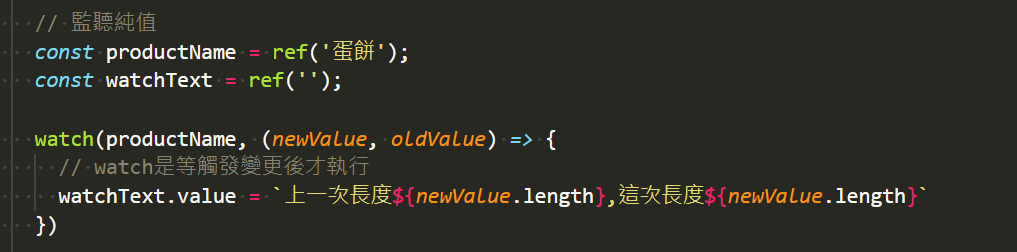
監聽純值

上圖中,使用 watch 方法監聽 productName 這個值,並在 productName 這個值更動時,將值寫回 watchText 裡。
要注意的是,當今天監聽的是物件,如上圖 person 物件裡的值,要在第一個參數前方補上箭頭函式。

深層監聽
1 | watch( |
當監聽的是整包物件時,要加上 { deep: true } ,來進行深層監聽。
多項目監聽
1 | watch( |
當同時監聽多個項目時,用陣列帶入參數。
停止監聽
要停止 watch 監聽,只要將 watch 賦予到變數,並呼叫即可
1 | const stopWath = watch(search, () => { |