從 0 開始的 webpack 5 專案(1) 起源
什麼是 webpack ?
在以前做網頁開發時,可能只需要處理html、css、js檔案就可以了。但現在前端開發工具越來越多,像css有scss的預處理器、html可以用pug來寫等等。此時就須要一個工具來將這些scss、pug檔案編譯成css跟html。
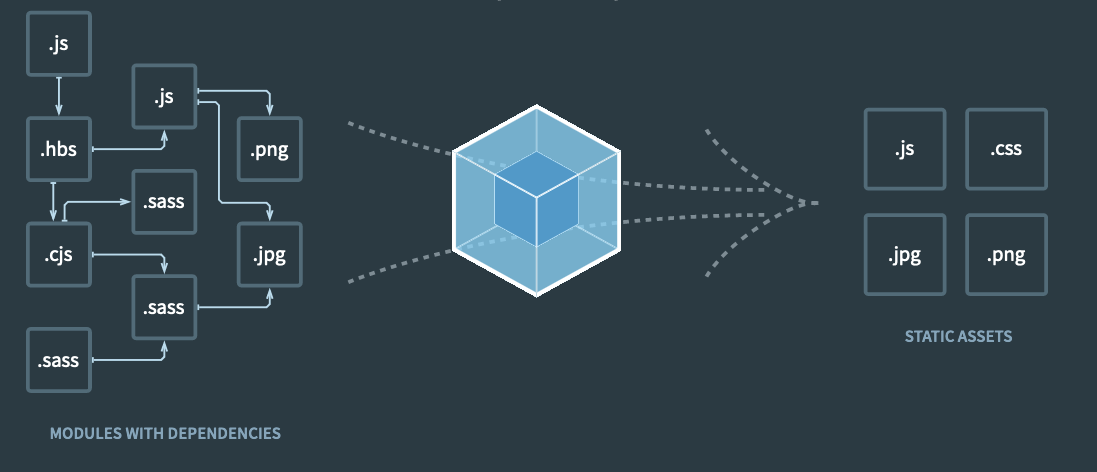
webpack 就是主要負責幫我們整合並打包成瀏覽器看得懂的 CSS、HTML、JavaScript 以及 Image。

專案安裝
首先先開啟一個新的專案資料夾,叫做 webpack-starter,並用 npm -y 來新增 package.json檔案。
1 | mkdir webpack-starter |
再來安裝 webpack 和 webpack-cli
1 | npm i -D webpack webpack-cli |
再來在專案下新增 src 資料夾,並在 src 裡新增 index.js檔案
1 | console.log('Interesting!') |
到這邊就完成專案基本設定囉。