HTTP Networking(3) Url 和 Uri
什麼是 URI?
URI,Uniform Resource Identifier,統一資源標識符。顧名思義就是 用來標識網際網路中的資源,像是 HTML檔案、程式碼、影片、圖片等等都適用 URI 來標識。
其實 URL 就是一種 URI,URL 像是 https://codingbeginner01.com 就是標識出這是這個網頁的首頁
所以 URL 也是一種標識。
URI 與 URL的差別?
我們可以說 URL 是一種 URI
但不一定每一種 URI 都是 URL
因為 URL 當中,又有包含 URN

URN,Uniform Resource Name,統一資源名稱,就像是一個人的名字
URN 就是幫資源取名字(名字)
URL 就像是幫資源定位(地址)
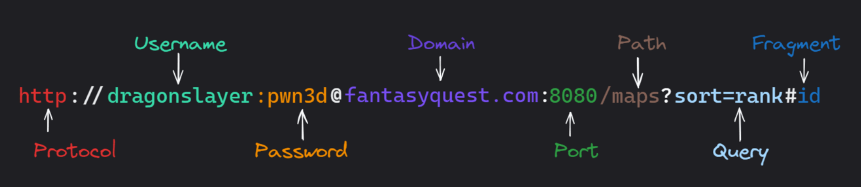
URL 範例
以下是一個 URL 範例

範例包含以下部分
1 | protocol: http: (http協議 必填) |
protocols
除了 http:// 以外也有其他 protocol 協議例如
http
ftp
mailto
https
mailto:noreply@fantasyquest.app
並不是所有協議都需要 // ,http 需要是因為包含了 authority component,像 username、password等。 mailto 因為沒有 authority component 就不需要 //
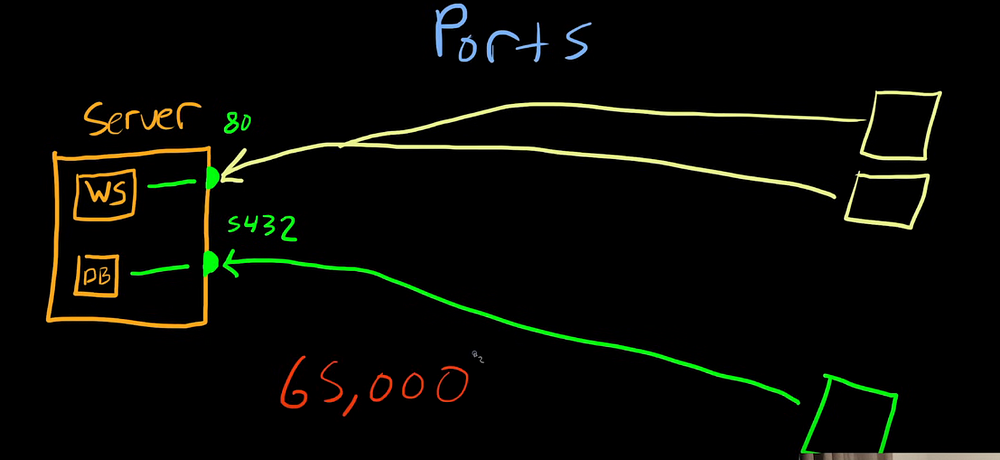
port
當同一個 ip 位置的主機,同時有不同的 server 時,例如一個提供網頁html的server和一個database的server。當client端傳送請求時,我要怎麼知道要由哪個server回應呢?
這時就會用到 port 來區分前端的要求,如下圖 用port 80 來處理網頁的請求, port 5432 則處理對資料庫的請求。
port 可以同時存在 65000個,所以不太會有相衝突的問題。

URL PATHS
在早期的網路開發中,URL’s path 通常會對應伺服器的資料夾路徑。例如,如果有一個網站 https://exampleblog.com,是運行在伺服器端的 /home 資料夾路徑。那當我們對 https://exampleblog.com/site/index.html 訪問時,index.html 應該是在伺服器的 /home/site資料夾裡。
但在許多現在的 web 伺服器裡,URL’s path 不會對應伺服器的資料夾路徑,他可能只代表一些參數要被傳給伺服器而已
Query parameters
在 Url 中的 Query parameters,通常不會更改你要瀏覽哪個網頁,而是在同個網頁中因為 parameters 參數更改而改變網頁的內容。
以下是 googel 是如何使用 Query parameters
打開瀏覽器前往 google
在搜尋頁面搜尋 hello world
這時網頁的url 應該是 https://www.google.com/search?q=hello+world
再把 URL 改成 https://www.google.com/search?q=hello+universe,並按下enter
這時你會看到新的query hello+universe 的搜尋結果,google就是用 query 來決定搜尋的結果。