JS 核心篇 (1) JS 是如何運行的
JS 的運行方式
1 | var ming = '小名'; |
我們撰寫的 JS 是無法直接被瀏覽器給閱讀的,要經過解譯才能運行這段程式碼。
程式語言可以分為 直譯式語言和編譯式語言,JS就屬於 直譯式語言。
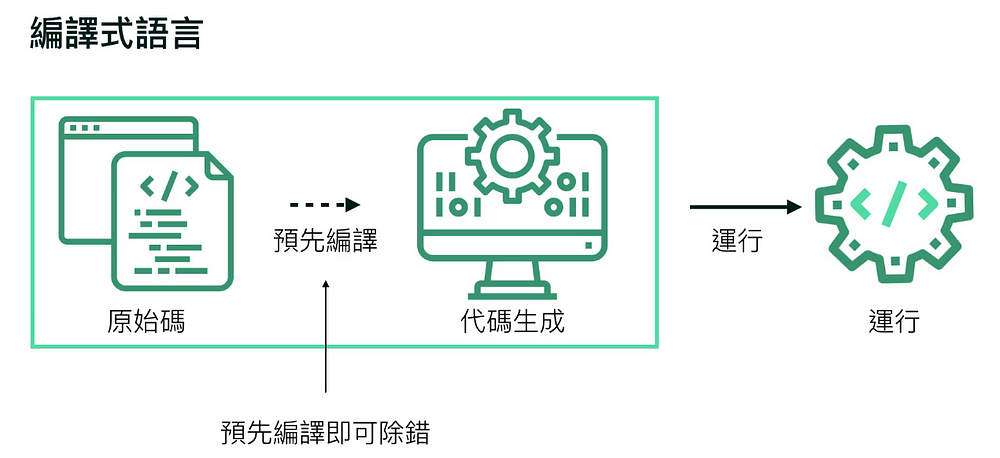
編譯式語言

編譯式語言會將程式碼預先編譯,編譯完後將代碼生成出來,最後在丟給執行環境運行。好處是在編譯時就能先除錯,譯式語言的執行速度通常比直譯式語言更快。
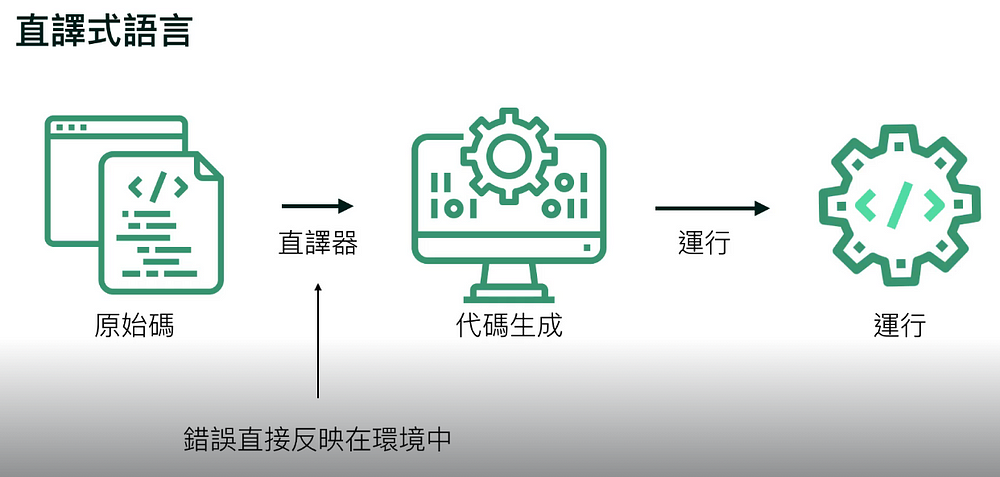
直譯式語言

直譯式語言的程式碼是由直譯器逐行解釋和執行的。當你執行一段直譯式語言的程式碼時,直譯器會一行一行地讀取程式碼,並且將其轉換成相應的機器碼或是直接執行相應的動作。
優點是它們的執行速度較快,因為它們可以立即執行程式碼而不需要經過編譯的過程,但若程式碼有錯誤,也會直接反映在環境上。

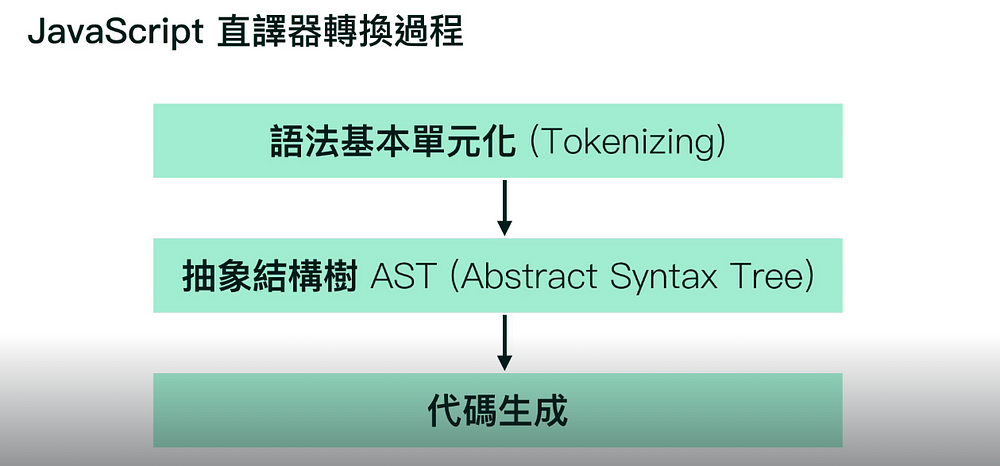
- 語法單元化: 將 js 的符號、詞彙一一解析出來。
- 抽象結構樹: 將原始碼結構定義出來。
js 編譯過程可以參考以下網站。
編譯網站
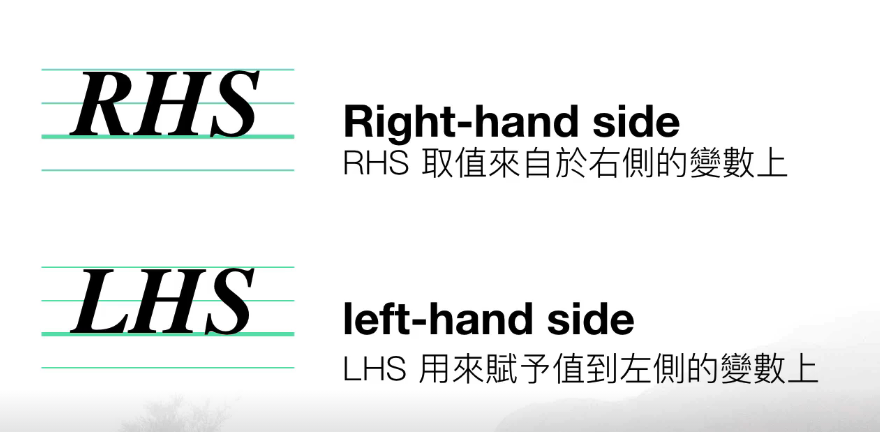
執行的錯誤情境 LHS, RHS

1 | // LHS: 當值從右側賦予到左側時 |
1 | // 在 JavaScript 中,RHS 通常指代賦值操作符(=)右邊的表達式,這是一個很常見的概念。以下是一個示例: |
RHS 不會在編譯過程中出現錯誤,而是在執行階段才發現變數無法取得
1 | let ming = 5; |