JS 核心篇 (3) JS 的執行環境
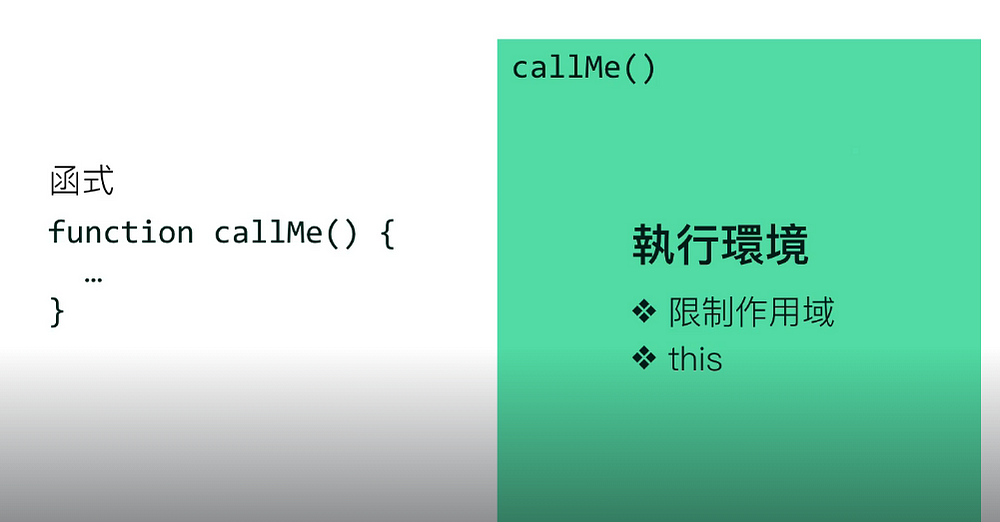
執行環境

當我們宣告一個函式時,作用域就已經被確定,但此時還沒有變數產生。
當函式被執行,變數才產生,並產生一個執行環境,當函式反覆被執行,會產生多個執行環境。執行環境會有限作用域的功能,並且有自己的this。
全域環境
除了函式有執行環境,全域也有全域執行環境。全域環境是在網頁一開啟或後端nodeJS一開啟就建立了。全域執行環境產生後會:
- 瀏覽器: 產生 window 變數,還有一個 this(等於 window)。
- nodeJS: 產生 global 變數, 還有一個 this(等於 global)。
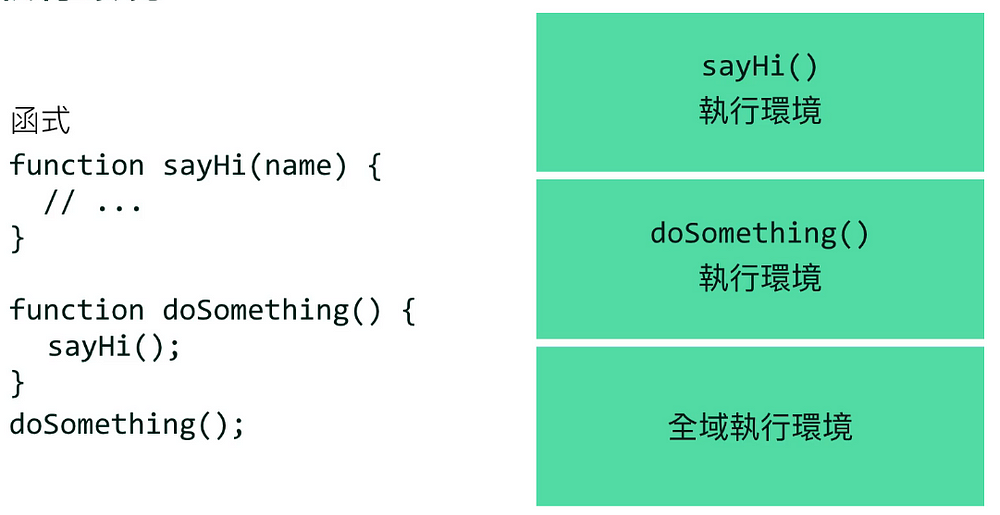
執行堆疊 (call stack)

當多個函式被執行時,依照執行的順序,執行環境會往上堆疊。
全域環境 => dosomething 環境 => sayHi 環境
當函式跑完後則依序離開
sayHi 環境離開 => dosomething 環境離開 => 回到全域執行環境
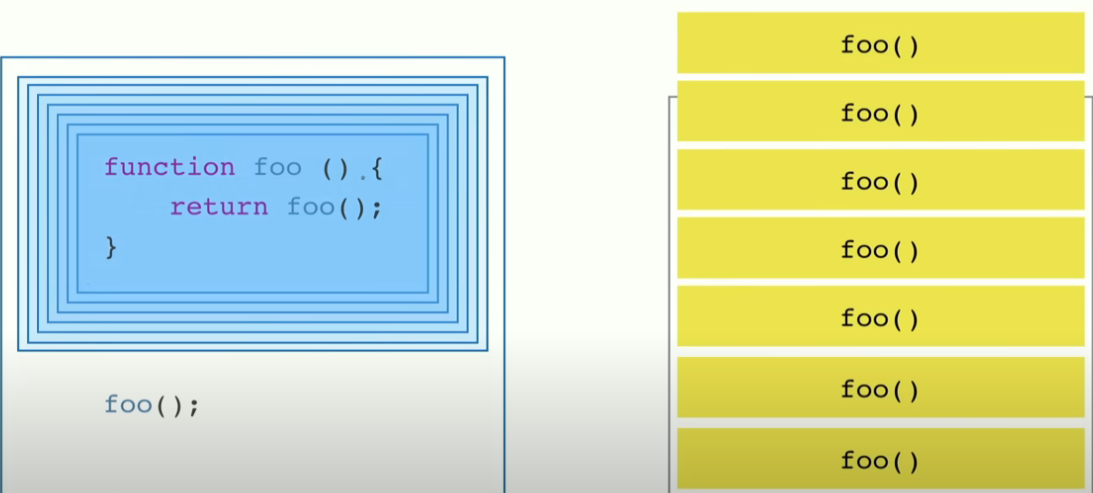
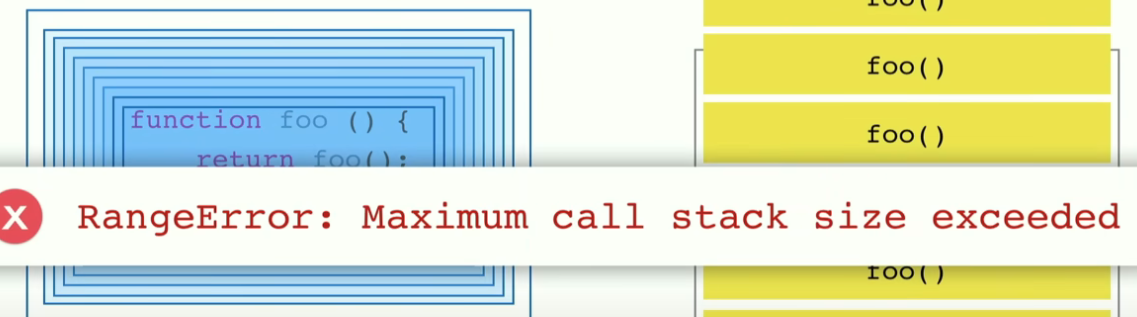
blowing the stack
當我們寫了一個遞回函式時,也就是 function 不斷呼叫function 本身,瀏覽器會產生 maximum call 錯誤。