session 介紹(一) session 簡介
session 簡介


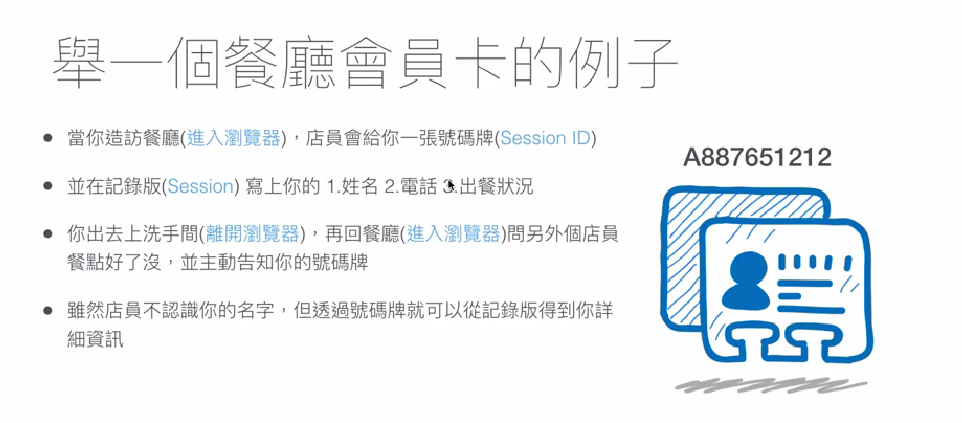
- 實際運作
Session 負責紀錄在 web server 上的使用者訊息。Session 機制會在一個用戶完成身分認證後,存下所需的用戶資料,接著產生一組對應的 id,存入 cookie 後傳回用戶端。
這個 id 要是獨特的,所以會使用 uuid 的機制,重複的機率非常非常低。
因此當下次用戶端發送請求時,如果帶有該 id 資訊,web server 就會認為該請求是來自該名使用者,達到驗證用戶的目的。這個時候防偽的機制就相當重要,如果伺服器端的實作有問題,再加上用戶端竄改 cookie,就有可能被偽造身分。
開發環境設計
安裝 express-session
1 | npm install express-session --save |
1 | // nodejs 載入 session |
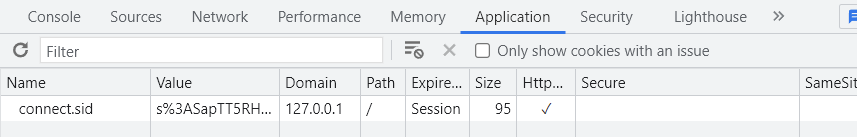
安裝完畢後,再開啟瀏覽器,可以發現在瀏覽器的cookie裡,多了一組connect.sid

做到這裡,就做到了當有人打開瀏覽器時,後端就發一個號碼牌給你(cookie裡的 隨機id),nodeJs上也有記憶體去紀錄這個id的資訊。
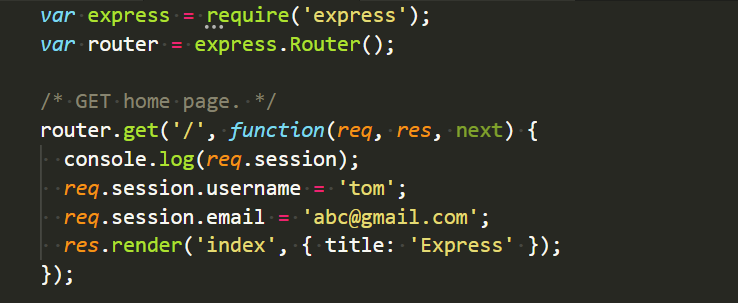
寫入資料

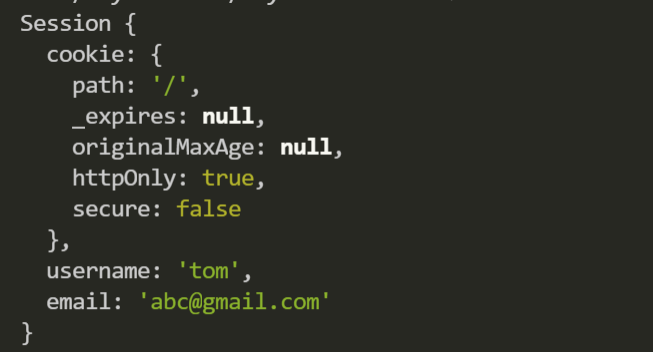
上面範例中,當使用者造訪 ‘/‘頁面時, 可以先用req.session 看一下session,此時的seseion 應該是空的,因為還沒寫入資料。
再來可用req.session.username = ‘tom’的方式寫入資料到 session,此時如果再次重新整理瀏覽器,就會發現 session.username = ‘tom’ 的值被寫入了。

結合表單設計


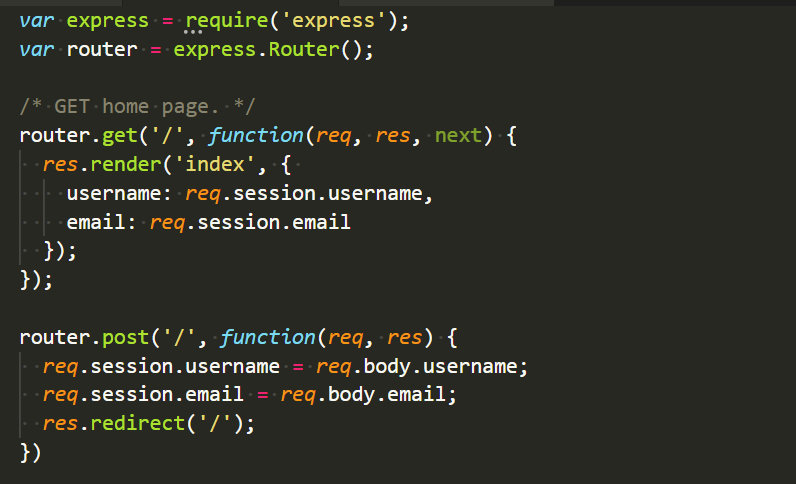
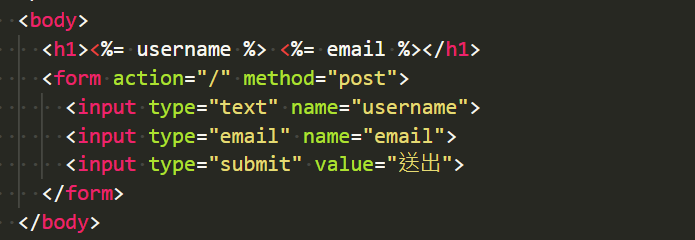
我們也可以結合表單設計 post api,當使用者在表單上輸入資訊送出後,就會進到 router.post的api裡,此時會將值寫入session裡,當再次重新整理時,就可以將session的值讀出並寫入網頁。