vue (5) 事件處理
事件綁定 v-on
在 vue 裡面唯一操作事件的指令是 v-on,用法為 v-on:[事件名稱]="運算式"
1 | <div id="app" v-on:click="plus">{{ count }}</div> |
v-on 的簡寫為 @
1 | <div id="app" @click="plus">{{ count }}</div> |
event 物件
js 中當監聽事件發生,EventListener 會去建立一個事件物件(event object),裡面包含與這個事件有關的資訊。
在 v-on 中,事件觸發時若沒有指定參數,預設會將event物件當作參數傳入:
1 | <div id="app" v-on:click="plus">{{ count }}</div> |
在 methods 需要傳入參數時,可在模板中傳入 $event 來指定 event
1 | <div id="app" v-on:click="plus(1, $event)">{{ count }}</div> |
表單事件
1 | <h4>input change 事件</h4> |
可以在input上綁定 change 事件,當input 離開焦點時觸發事件
1 | <h4>form submit 事件</h4> |
在 form 表單上可以綁定 submit 事件,當使用者不論是按button 或者在 input 框內按 enter 都可以觸發。要注意的是 在 submit 加上 .prevent 修飾符,避免form表單預設跳轉頁面的行為。
動態事件
1 | // js { event: 'click' } |
可以用 @[],的方式動態加入事件名稱
無法綁定在模組的事件
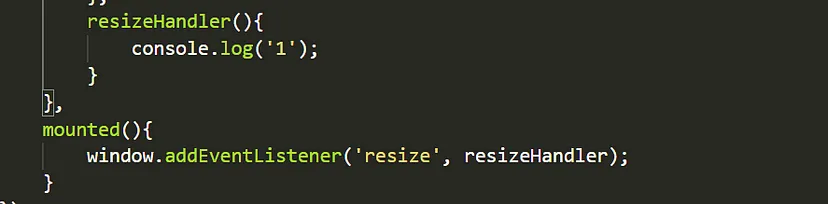
像是 scroll 或 resize 要綁定window底下的事件,因為無法用v-on來做綁定,我們可以在mounted()的生命週期鉤子裡,自行去做addEventListener。

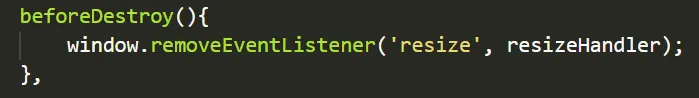
但要記得元素銷毀前,在 beforeDestory去將事件解除綁定

事件修飾符
- .stop: 阻止事件的傳遞,會調用 e.stopPropagation();

- .pervent: 阻止預設事件,如阻止a連結的跳轉,表單傳送等。

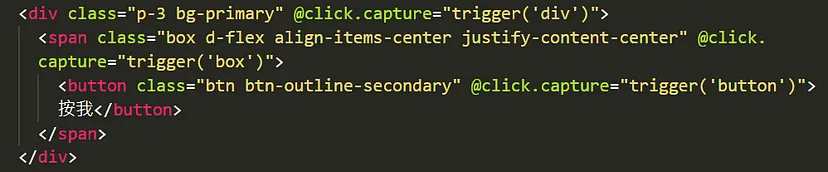
- .capture: 將事件偵聽改為捕獲模式,由外而內觸發

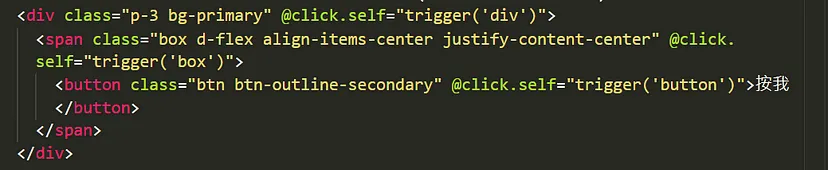
- .self: 只有在e.target 是元素本身時,才會觸發

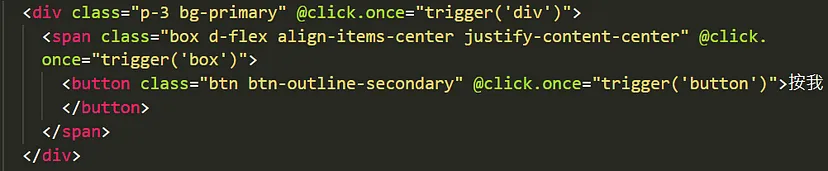
- .once: 事件只會觸發一次

按鍵修飾符
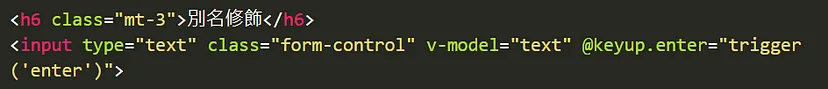
.enter, .tab, .delete, .esc, .space, .up, .down, .left, .right

組合按鍵修飾符
同時按下多個按鍵時才觸發 , ex : shift + enter

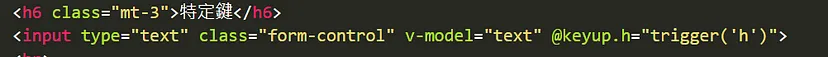
特定按鍵觸發
只有按到特定按鍵時觸發,如按到 h時觸發

滑鼠修飾符