vue (4) 模板與樣式綁定
v-text
vue 除了使用 {{ }} 作為模板外,也可以使用指令處理模板
以下寫法相同:
1 | <p>{{ text }}</p> |
不同的是如果在 p 標籤內加入文字,v-text 指令渲染的會無視標籤內原本內容,而 {{ }} 則會顯示 hello world
1 | <p>{{ text }} world</p> // hello world |
v-html
v-html 可以用來插入 html 結構
1 | <p v-html="text">123</p> |
樣式綁定
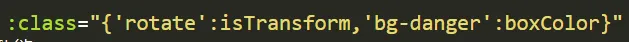
利用v-bind 動態綁定class樣式, 縮寫為 :class=""


利用物件的形式,可以傳入多筆class名稱,當值為true時,就會加入該class。class 加上單引號時 class 是字串,會去讀取已經定義好的 CSS 樣式,沒有加上單引號則會去取得在 Vue 定義的 data 資料。
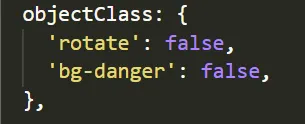
傳入整包物件



computed 綁定
也可以與 computed 綁定
1 | data() { |
1 | <div :class="classObject"></div> |
使用陣列操作



可以在input元素上綁定陣列,當為true時, value的裡的className會被加入陣列。
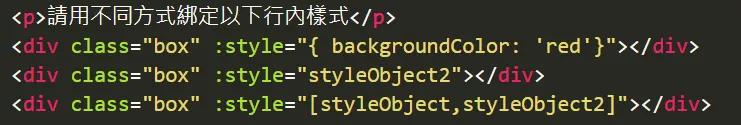
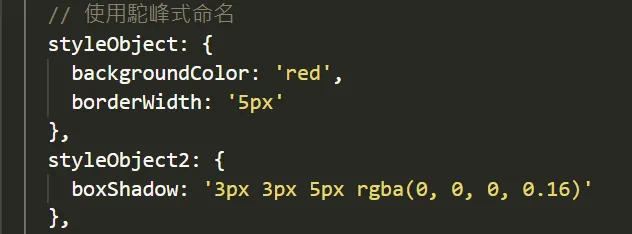
綁定行內樣式


本次章節介紹的 :style 這種方法,通常是要做某些需要判斷的效果時,
比如:某些商品標題需要使用到不同顏色時,就會使用 :style 這個語法,讓商品標題,顯示的艷色和原本設定不同。
與元件綁定
當在元件加上 class ,並且元件只有一個根元素時,classes 會被傳入元件的根元素,並與根元素原本class合併。
舉例有一個元件並且元件只有一個 p 元素
1 | <!-- 元件 --> |
因為外層class被傳入內層p,最後渲染結果是
1 | <p class="foo bar baz boo">Hi!</p> |
當元件有多個根元素時,可以用 $attrs,指定傳入位置。
1 | <!-- MyComponent template using $attrs --> |
1 | <MyComponent class="baz" /> |
會被渲染成
1 | <p class="baz">Hi!</p> |