vue (3) 屬性綁定與表單操作
指令
Vue 裡提供了 v- 開頭的指令,可以套用在 html 上,當與指令搭配的值改變時,元素標籤的狀態也會跟著改變。
v-bind 屬性綁定
v-bind 指令可以將 data 內的資料與 html 做綁定,常見的標籤屬性如 a 連結的 href 和 圖片的 src 都可以綁定
用法如下:
1 | <p v-bind:id="customId">123</p> |
實際在瀏覽器渲染時會變成:
1 | <p id="item-id-1">123</p> |
v-bind 指令的簡寫為 :
1 | <p :id="customId">123</p> |
當 data 內的資料為 null 或 undefined 時,屬性會從標籤移除。
Boolean 值綁定
v-bind 綁定的值如果是 boolean 時,當值為 truthy value 或是空字串時,屬性都會被渲染
1 | <button :disabled="isButtonDisabled">Button</button> |
動態指令
可以用 [] 動態帶入指令的名稱。
1 | <a v-on:[eventName]="doSomething"> ... </a> |
v-model 表單綁定
常見的表單元素如 <select> <input> 等,可以透過 v-model 來做資料的雙向綁定,v-model 會根據不同表單類別來更新元素內容。
input 文字框
在常見的 input 加上 v-model 後,此時輸入框會自動綁定 input 事件。當輸入框的文字被更改,會自動更新data內資料。
1 | <input v-model="message" placeholder="edit me"> |
v-model 其實就是語法糖,做的就是監聽 input 的 value,當value更改時觸發input事件
1 | <input |
select操作


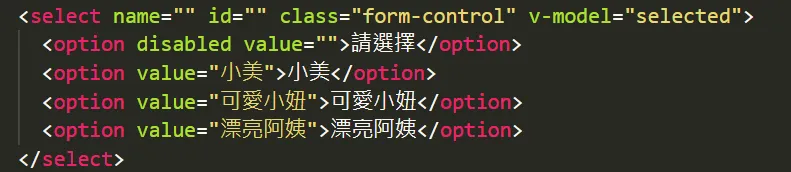
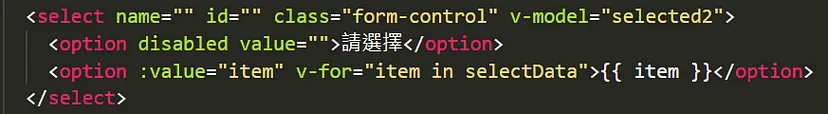
利用在select 標籤上加上v-model,可將option的值寫入變數內。
也可用 v-for 繪製 select 裡的 option


select多選方法


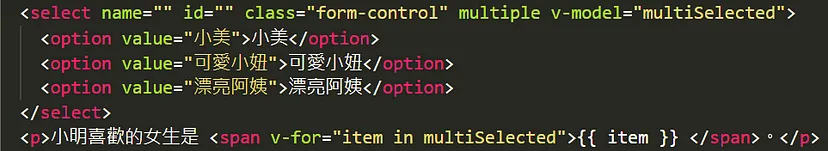
利用在 select 標籤中加入 mutiple屬性,就可以多選,此時v-model會將多筆資料寫入空陣列裡。
checkbox 單選框
checkbox 單選框搭配 true-value、false-value 可以直接將值寫到綁定的變數,如下為 checkAnswer2
1 | <h3>checkbox 單選延伸</h3> |
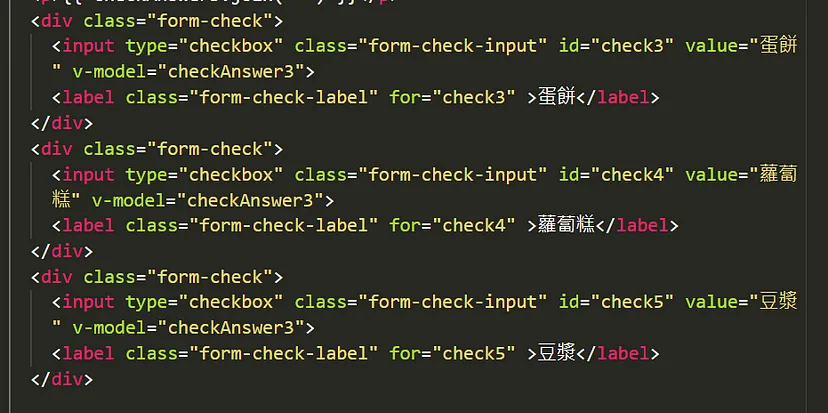
checkbox 複選框


利用v-model將 value寫入 checkAnswer陣列裡,當被勾選時就加入陣列,取消勾選時value移除陣列。
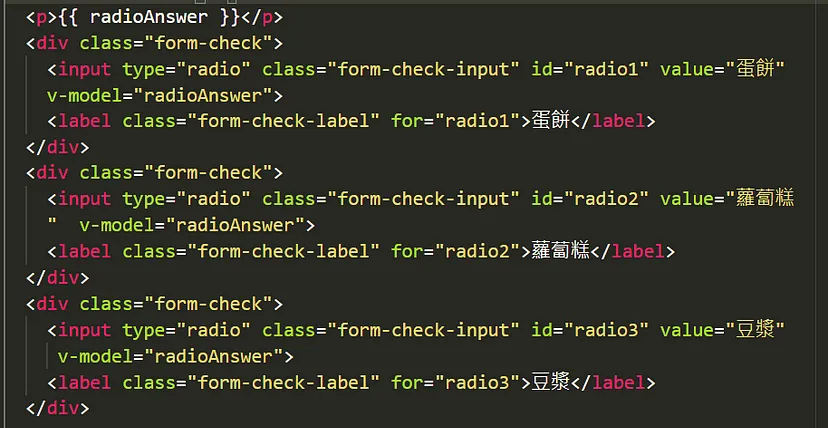
radio 單選框


利用v-model將 radio 的 value 寫入 radioAnswer。
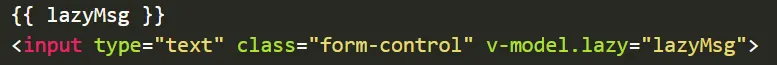
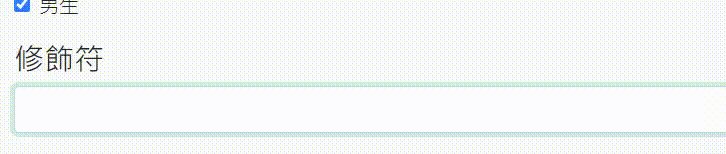
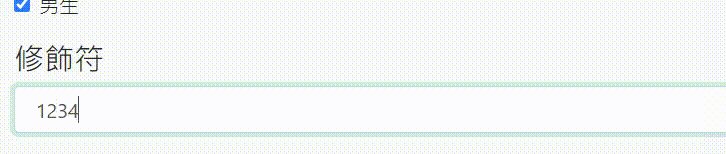
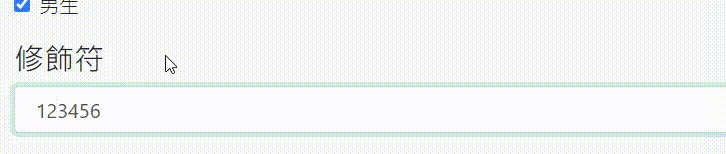
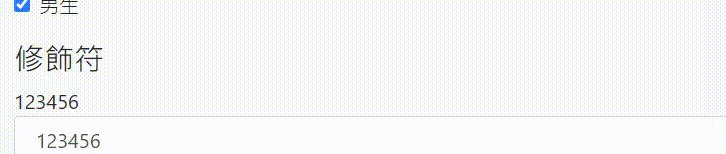
v-model修飾符
- v-model.lazy: 當input輸入完文字後,才會將值顯示。


- v-model.number: 將值轉為數字型別

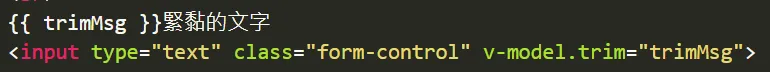
- v-model.trim: 將前後多餘的空白刪除