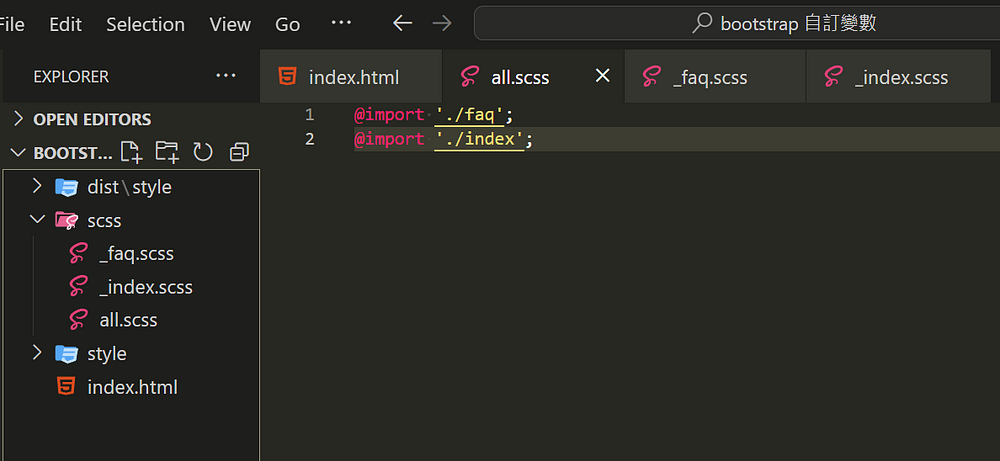
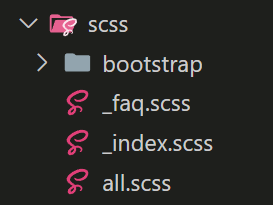
基礎環境建立 首先開一個資料夾,裡面有 index.html,和一個 scss 資料夾,裏頭有三隻 scss 檔案,
scss 則透過 vscode 內建插件 live scsss complie 進行編譯。
下載 Bootstrap
來到 bootstrap 官網 下載 bootstrap
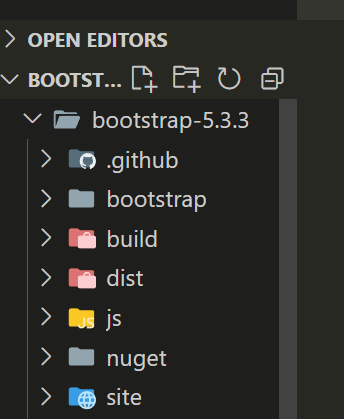
選擇 source code 下載
下載解壓縮後,在資料夾內找到 scss 資料夾,改名為 bootstrap 後,複製到一份自己的專案
在 all.scss 中 import bootstrap
1 2 3 4 // all.scss @import './bootstrap/bootstrap.scss'; @import './faq'; @import './index';
在 index.html 中 css 的連結要選擇加入 bootstrap 編譯後的檔案
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html lang ="zh-Hant-TW" > <head > <meta charset ="UTF-8" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0" /> <title > Document</title > <link rel ="stylesheet" href ="./style/all.css" /> </head > <body > <h1 > Hello World</h1 > <a href ="#" class ="btn btn-primary" > 我是按鈕</a > </body > </html >
到這邊就將 bootstrap 引入完成囉
NPM 與 SCSS 下載方式 (vite 環境) 在專案中使用 npm 安裝 bootstrap
1 npm install bootstrap@5.3 .3
安裝完後我們的專案中 node_modules 資料夾會有 bootstrap
1 2 3 4 5 6 7 8 your-project/ ├── scss/ │ └── all.scss └── node_modules/ │ └── bootstrap/ │ ├── js/ │ └── scss/ └── index.html
在自己專案的 all.scss 中引入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 @import "bootstrap/scss/functions" ;@import "./helpers/variables-dark" ;@import "./helpers/variables" ;@import "bootstrap/scss/variables" ;@import "bootstrap/scss/variables-dark" ;@import "bootstrap/scss/maps" ;@import "bootstrap/scss/mixins" ;@import "bootstrap/scss/root" ;@import "bootstrap/scss/bootstrap" ;
在 scss 資料夾中新增 helpers 資料夾,將 node_modules 裡的 bootstrap/scss/variables 、bootstrap/scss/variables-dark 檔案各複製一份放入。