vue (13) mitt 跨元件資料傳遞
mitt 傳遞資料
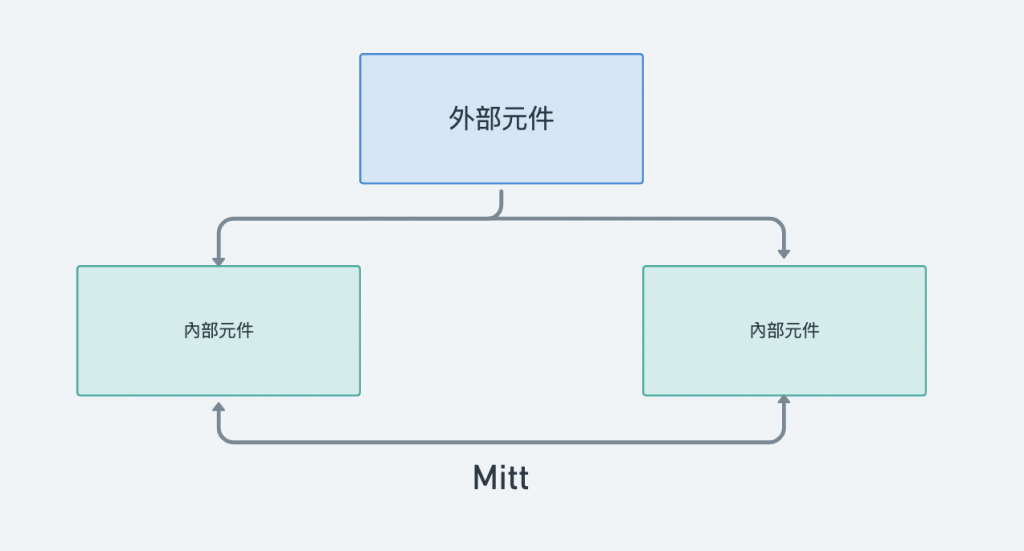
當元件資料是內外曾在傳遞時,會使用 props 跟 emit,但如果是兩個不同的元件傳遞資料時,可以使用 mitt套件。
概念圖:

套件安裝
1 | npm install --save mitt |
引入套件
1 | import mitt from 'mitt' |
在要發出資料的元件內,用 emitter.emit(‘自訂名稱’, 資料) 來發出資料
1 | data() { |
在要接收資料的元件內,在生命週期 created 內用 emitter.on 監聽事件
1 | created() { |