(9) CSS 基礎篇 Border
border 與 outline
1 | border: 1px solid red; |
border 和 outline 都是由「線條寬度、線條樣式、線條色彩」所組成,差異為
- border: 設定物件的邊框線,會佔據空間,可設定圓角
- outline: 設定物件的外框線、不佔據空間、不能設定圓角
使用時機
因為 border 可以設定圓角,專案較常用。outline 則是在表單輸入框被 focus 時出現的外框線。
border 相關屬性
border 與 outline 也可分別為四邊設定不同的值。
1 | border-top: 1px solid red; |
單一屬性四個值設定
因為 border 有四個邊,也可對單一值設定四個編的值,四個值依序是 上右下左 來設定。
1 | border-width: 1px 2px 1px 2px; |
四個值的寫法也可以改成一到四個值的寫法
1 | // 四個值分別指定 |
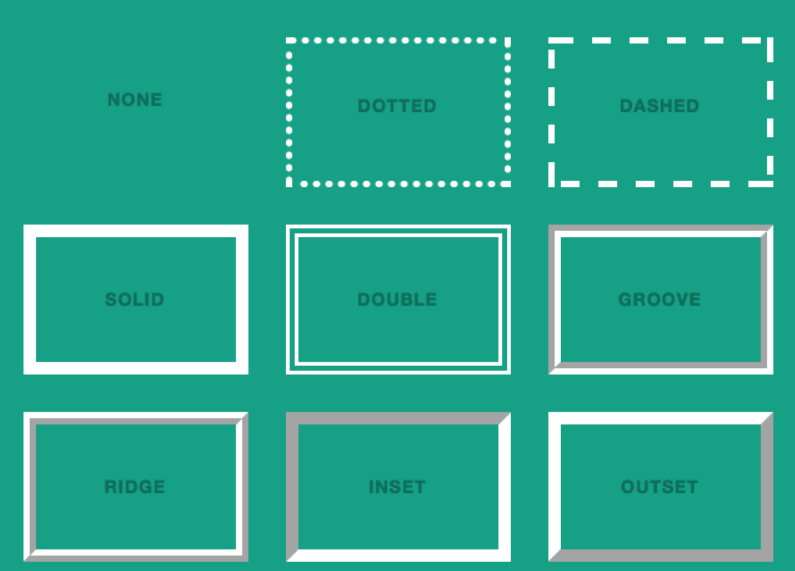
border style
border-style 可以設定的值有
1 | none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset |