React (7) 推送到 github page
建立遠端儲存庫
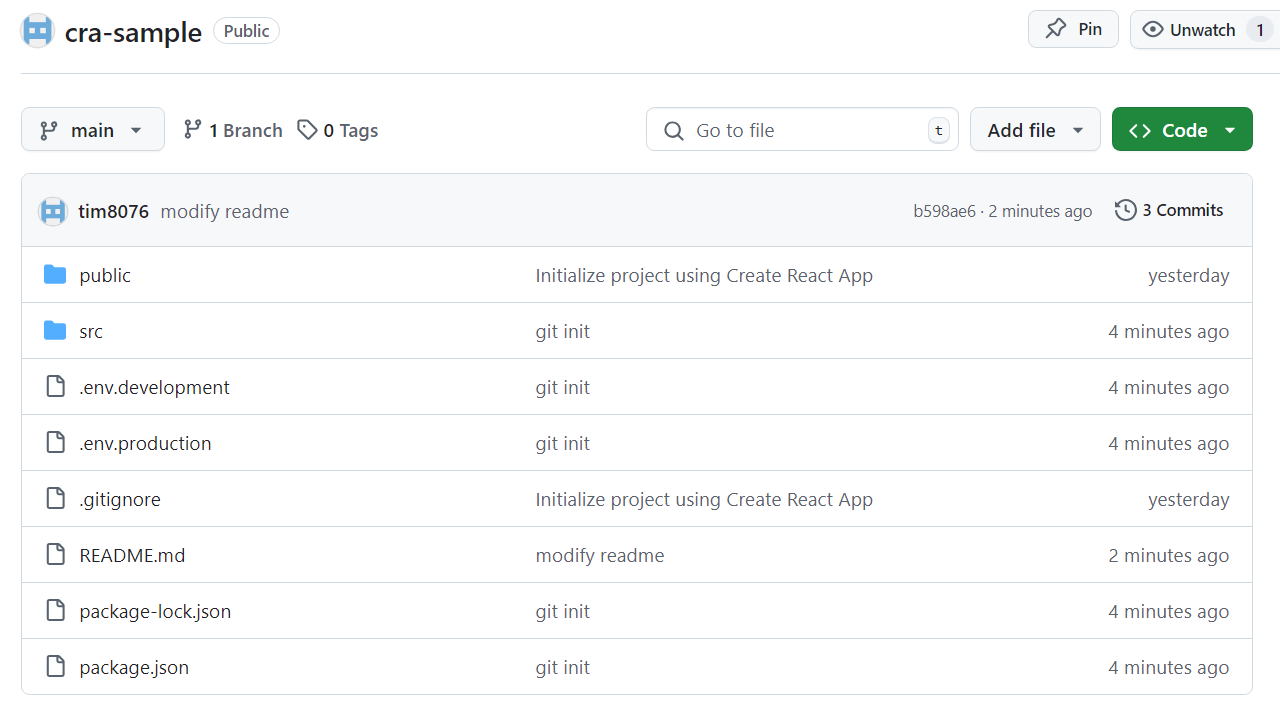
可以先在 github 上建立新的 repository遠端儲存庫,並將專案推送上來

推送到 gh-pages
可以先來到 cra 官網,照官網步驟做:
- 打開 package.json ,並加上 github page 路徑
1 | // 官網範例 |
- 安裝 gh-pages 套件
1 | npm install --save gh-pages |
- 在 package.json 中的 scripts 新增這兩行指令
1 | "predeploy": "npm run build", |
- 編譯檔案
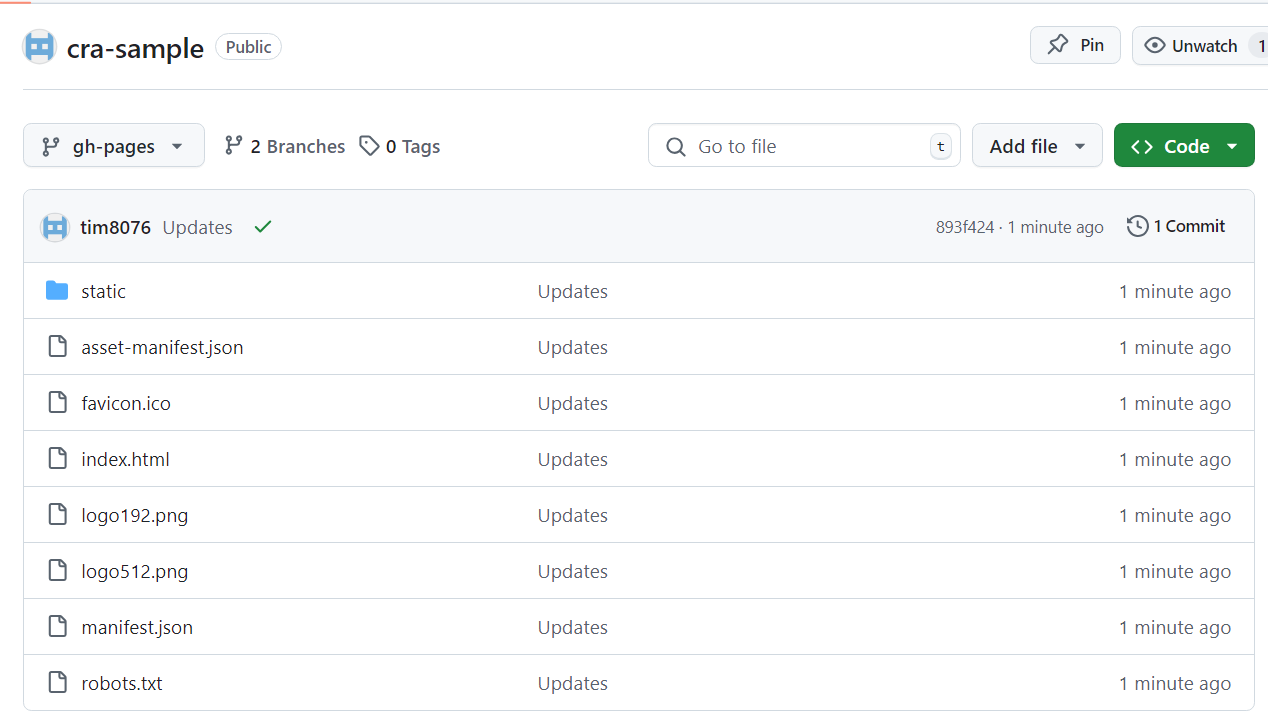
輸入指令 npm run deploy 來編譯並推送到 github pages

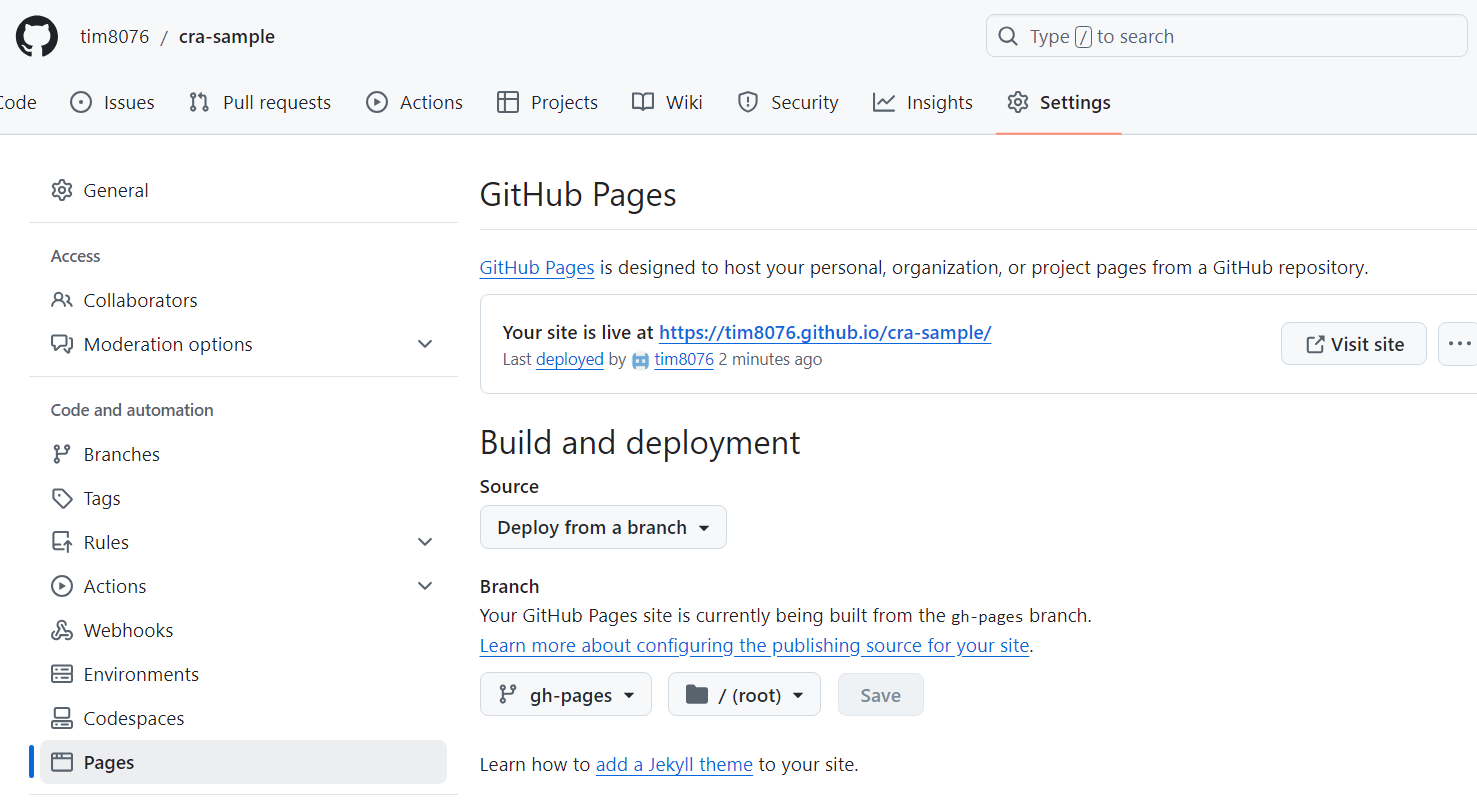
點選 settings 即可看到部屬好的網址